This is a small tutorial on how to embed one of your Embedery widgets into Medium.com.
For this tutorial we will use the getting started Embedery widget. The widget is a simple panel with two buttons to help bring users to the login or sign up page. You can use your own widget for this tutorial, just ensure you have published it.
You can use many different types of widgets to enhance the experience for your reader, including a newsletter widget to gather emails to subscribe to your newsletter, a promotion widget to bring awareness of other articles you have writen or even a poll to gather feedback on what your reader thought about your article.
Using a newsletter widget in Medium.com is an easy way to gather more followers and build your brand not only in Medium.com but also on your own blog. it can be a great investment if you ever decide to move away from Medium and not worry about later convincing readers to follow you to your own blog or a new content network.
Getting started
Embedery provides popups, embedded widgets and more. With any of our widgets, you can easily embed them into any OEmbed supported website, such as Medium.com.

So taking the URL https://embedery.com/widget/KVYjeBeGYPY and pasting it into your Medium article, it will request the needed information to correctly present the widget.
Once you publish your article, your readers will be able to interact with your widget and convert depending on your goal.
Using your own widget
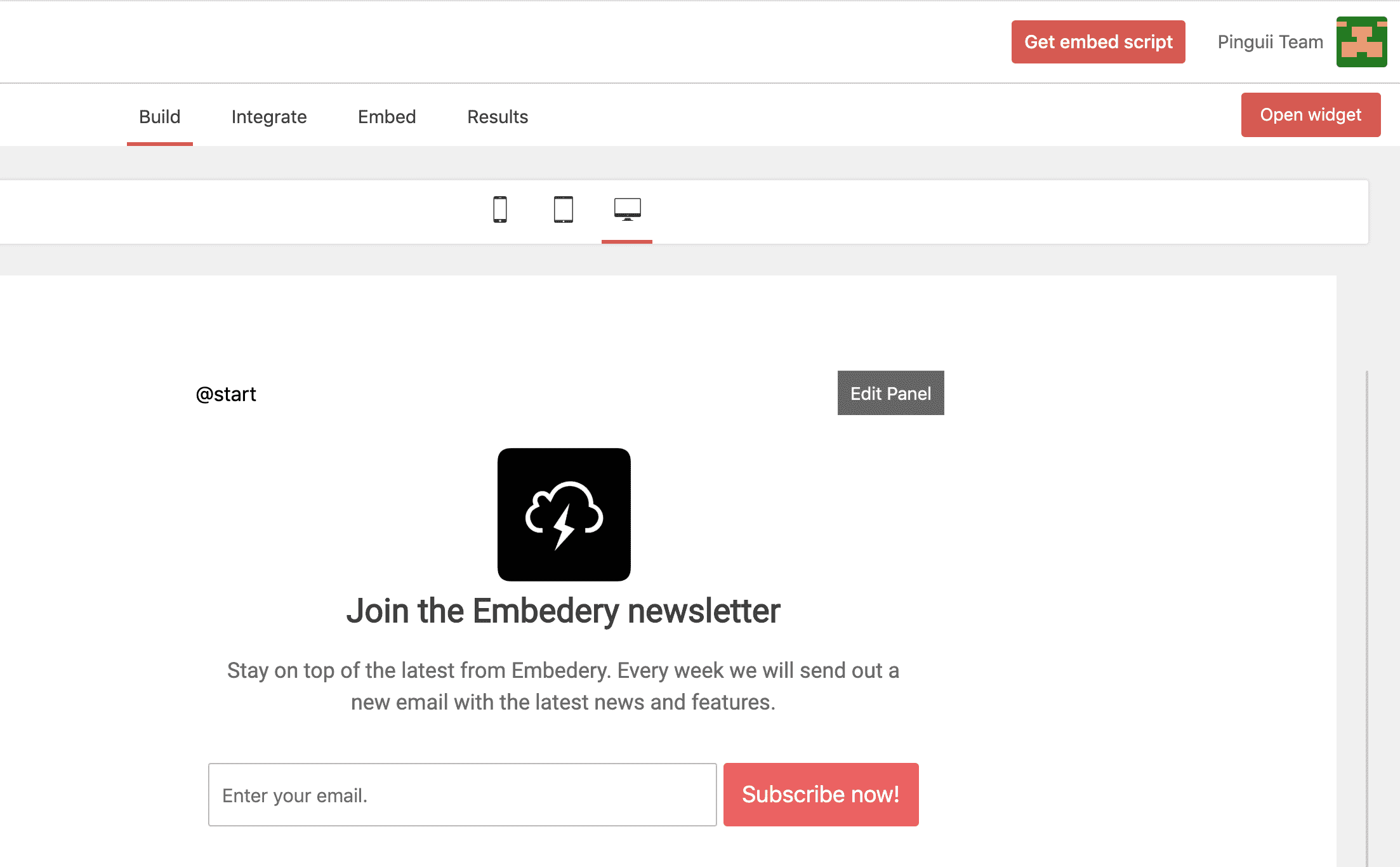
In the Embedery app, you need to copy your widget ID and create the following URL https://embedery.com/widget/ID, replacing ID with your own widget Id.

How OEmbed works?
OEmbed is an open standard that helps consuming applications and websites understand how a URL representation should be embedded into a webpage.
The OEmbed definition file is exposed using a meta tag such as:
<link
rel="alternate"
type="application/json+oembed"
href="https://www.embedery.com/api/oembed?format=json&url=https%3A%2F%2Fwww.embedery.com%2Fembed%2FID"
title="Widget Name"
/>
This provides a JSON file that can be detected and read when the page URL is embedded into another website.
You can also provide this defintion file as XML using the text/xml+oembed type in another meta tag.
The definition file
Here is an example defintion file used with Embedery.
{
"version": "1.0",
"provider_name": "Embedery",
"provider_url": "https://embedery.com",
"title": "Footer CTA",
"html": "<iframe width=\"100%\" height=\"350\" scrolling=\"no\" border=\"no\" frameborder=\"0\" src=\"https://embedery.com/embed/KVYjeBeGYPY\"></iframe>",
"height": 400,
"width": 800,
"type": "rich"
}
Within this file we provide the HTML of the embedable resource, the height and width and some other meta data read by the consumer.
For a full explanation of the various configuration, take a look at the offical https://oembed.com/ website.
How Medium works with OEmbed
Medium uses a service called Embed.ly that is responsible for providing a registry of supported providers that can be embedded into the article.
Once a URL is pasted into their article editor, the URL is passed along to the Embed.ly API. The URL is parsed and verified if it is from an approved provider. If yes, then the API returns the needed information to correctly display the embedable resource.
And if no, then nothing happens and just a link is displayed.
Some examples
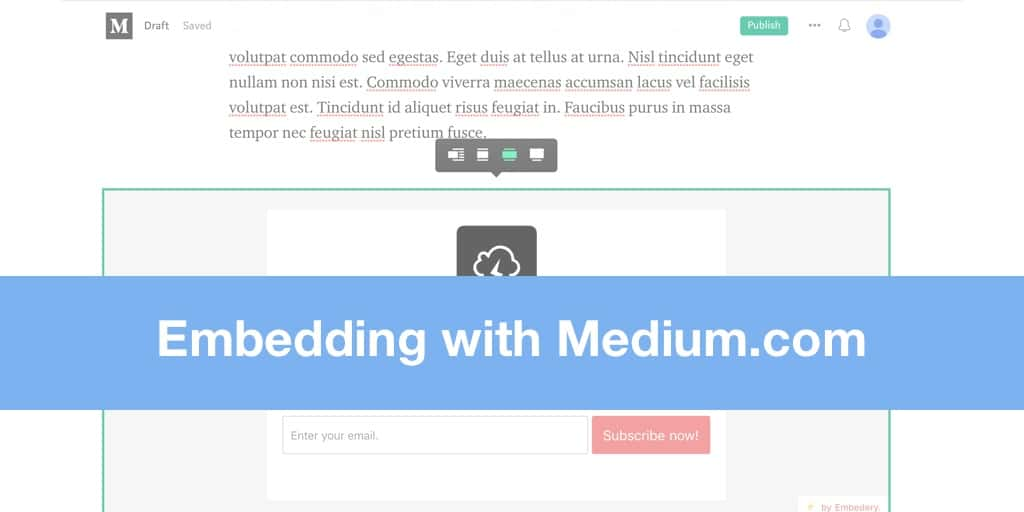
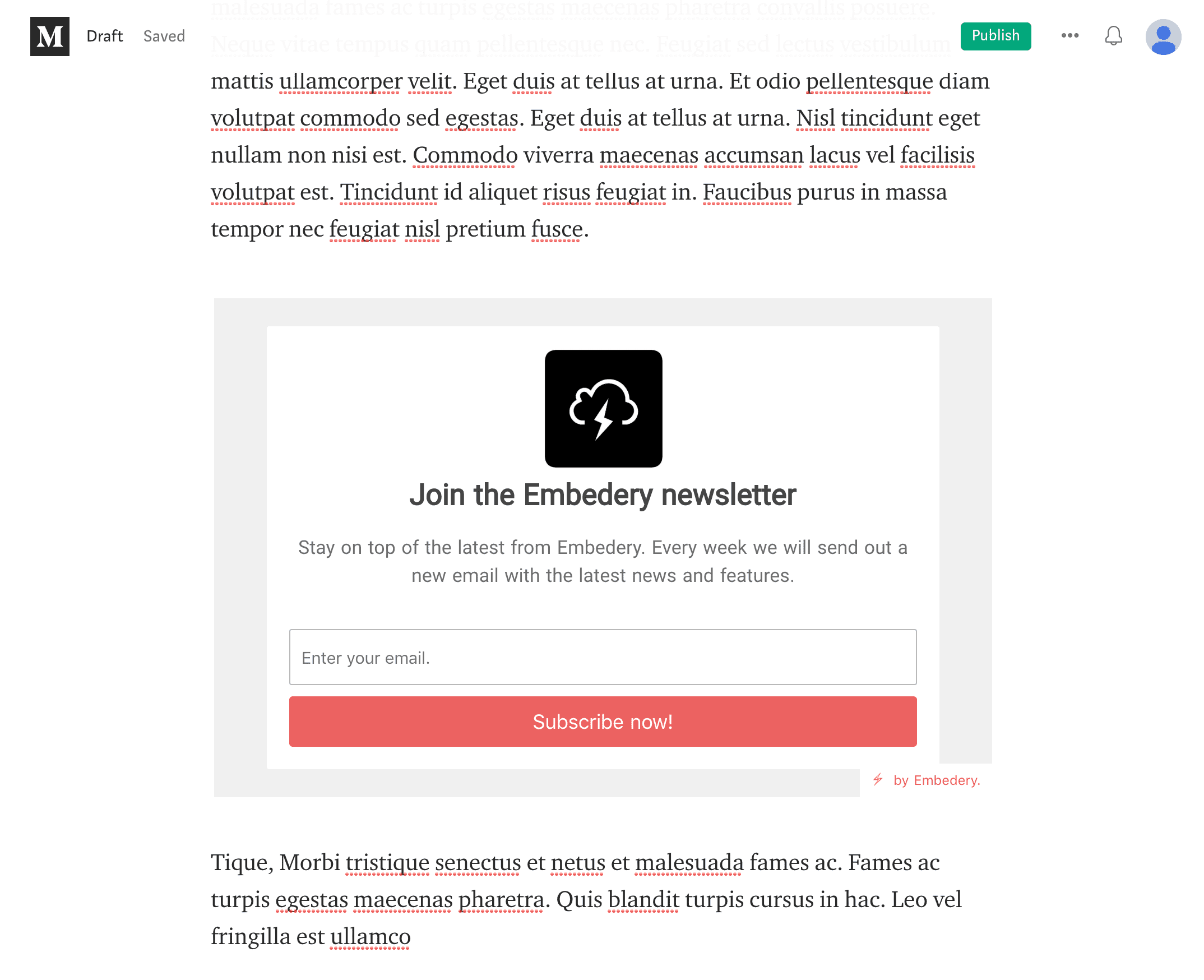
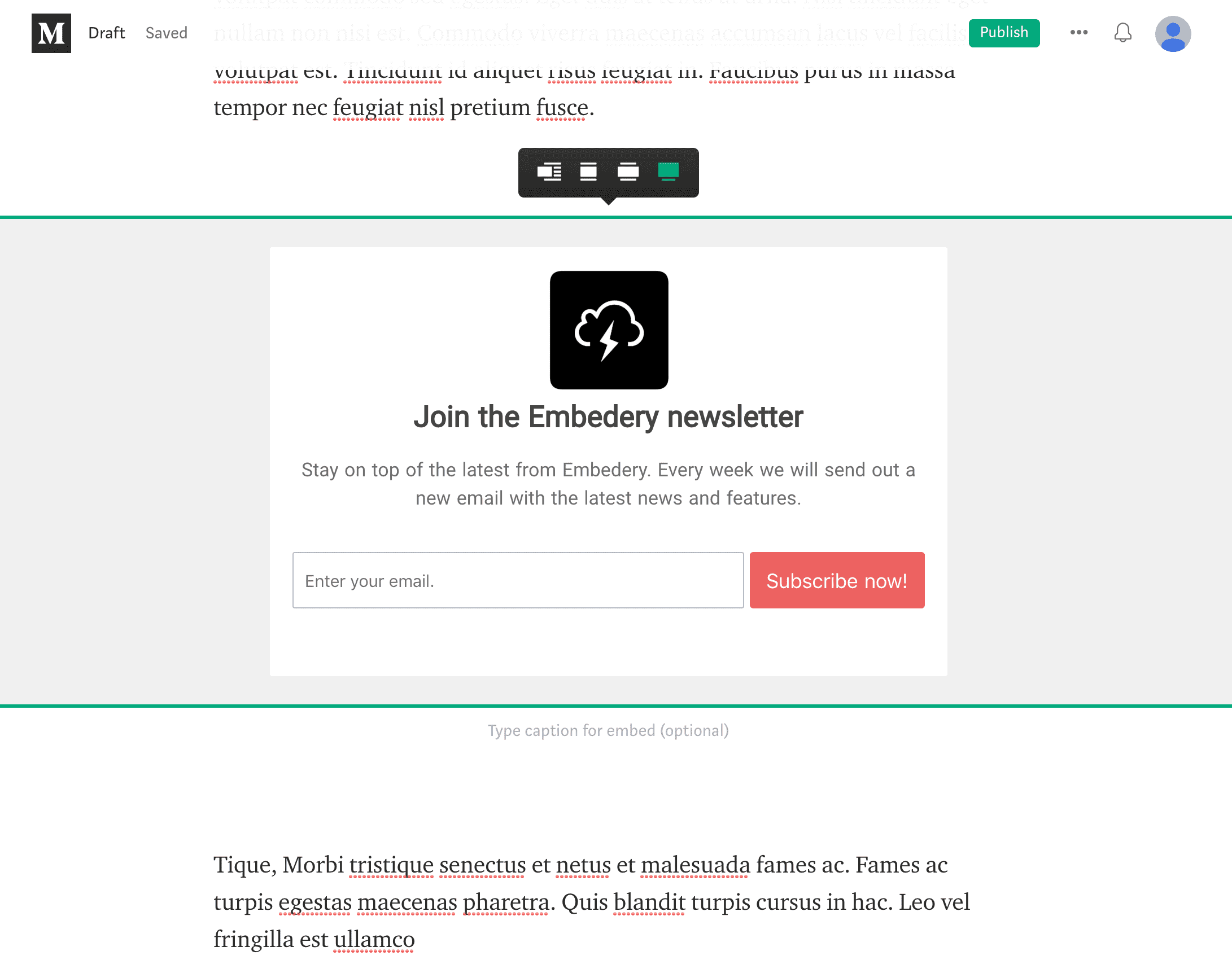
Here are some examples of how your widget may look in Medium.com, you also have a few options on how the widget should look. We have installed some listeners into our widgets to ensure it looks the best no matter your choice.

Above is the normal embed Medium chooses by default. And below is the doormat embed, this is great if you want to capture maximum user attention since it will maximise the space available on the page.

Another embed option is to embed your widget to the side, this looks great when you have a lot of content and want to say without disruption to you user that they can subscribe.

And finally we have the wide view, this can be great to provide your reader a break while they are reading your article.

We support any OEmbed website
Medium.com makes this type of embedding possible thanks to a standard called O-Embed, which stands for Open Embed. This allows providers, like Embedery to just support a standard and then when a url of embeddable media is added, the website will request information on how the embedded media should be shown.
Out of the box your Embedery widgets are capable of being shown in hundreds of other websites that support OEmbed, such as Ghost.org, Squarespace.com, Wordpress.com and even Shopify.com.
If you have any questions or would like some help, please let us know.
Related posts
Discover the latest news from Embedery while learning about interesting topics
Creating popups that align with your sales funnel
Find out how to map your popups to the different stages of your sales funnel, from awareness to decision, and tailor your messages and offers accordingly.
Creating urgency and scarcity with your popups
Discover how to use psychological triggers such as urgency and scarcity to create a sense of FOMO (fear of missing out) and motivate your visitors to take action.
Creating urgency with countdown timers in popups
Learn how to create effective countdown timers in your popups to create a sense of urgency and encourage visitors to take action before time runs out.