Setting up Zapier
Zapier is a service used to connect applications together.
Some examples may include:
- On Popup submission, add a new row to my Google spreadsheet
- On element submission, post a message in my Slack channel
And so on, you can learn more about Zapier at https://zapier.com
Getting started
To get started using Zapier, navigate to https://zapier.com and signup.
Once you have an account you can begin working with different integrations known as "Zaps" on Zapier.
Getting access to Embedery
To add Embedery to your Zap, click this link to add it.
Once accepted, you can go ahead and now create a new Zap.
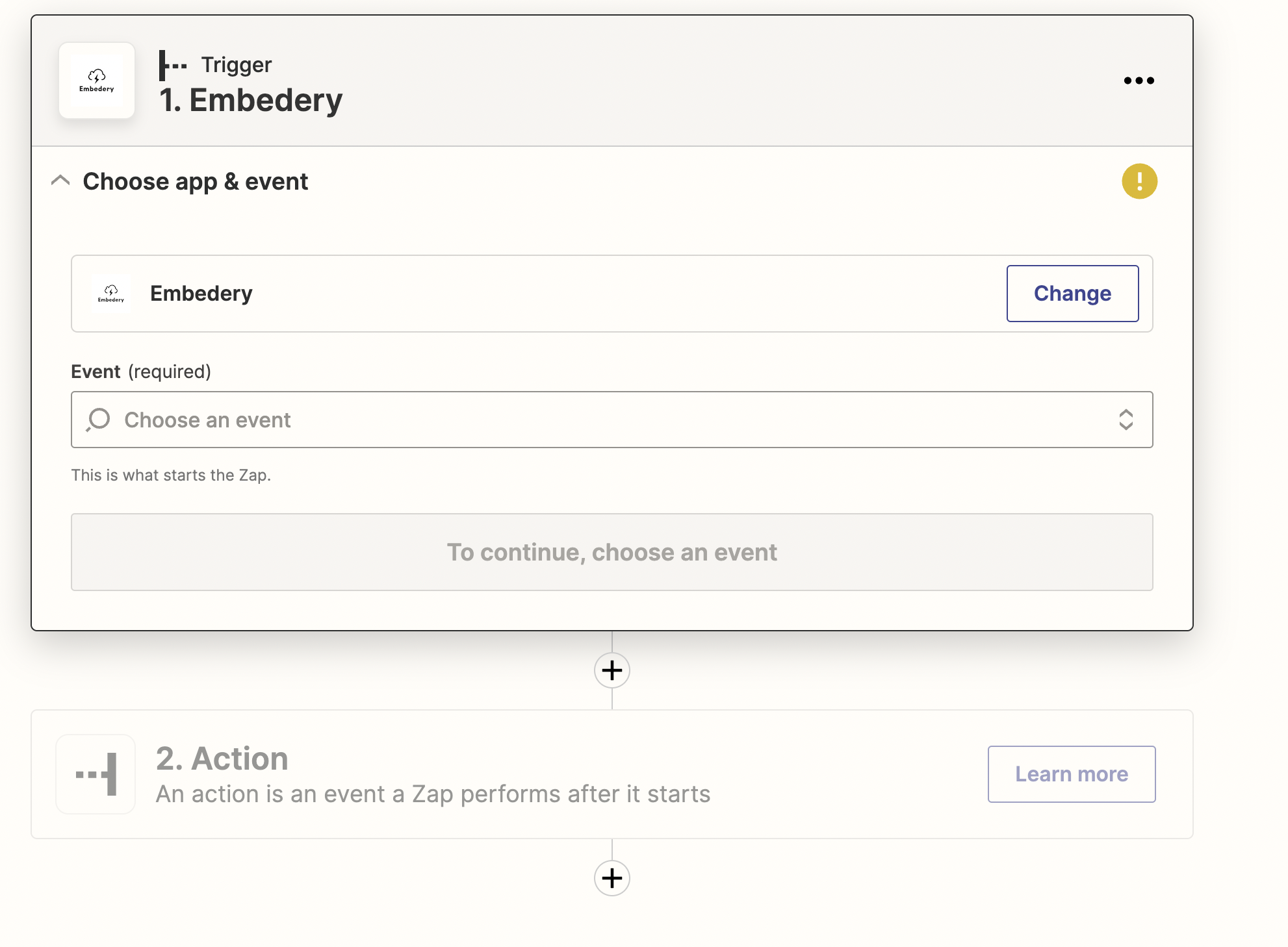
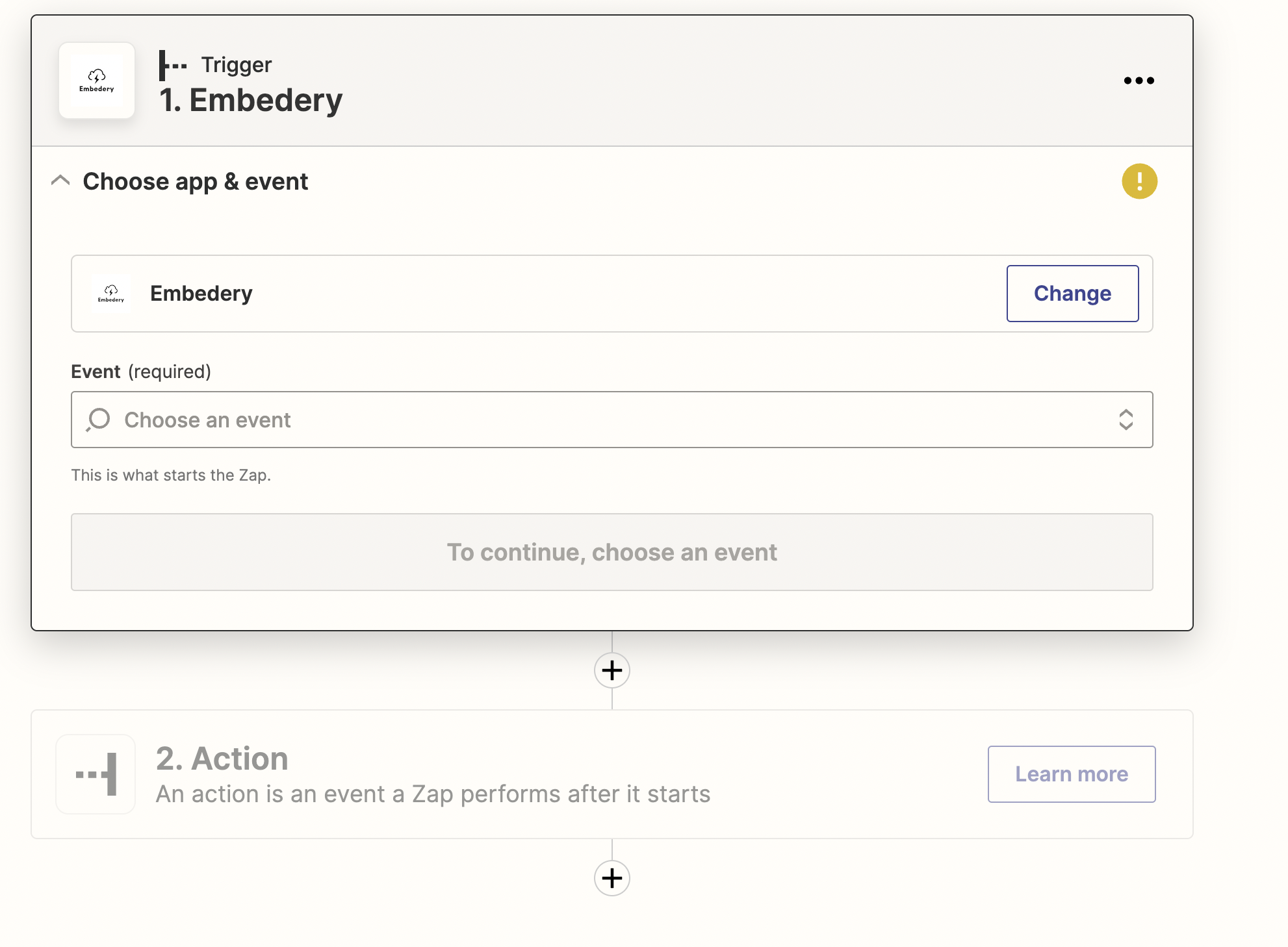
Look for Embedery in the list of available integrations, next you will see a page like:

Choose the new entry event. This will occur when your element or Popup is submitted.
Pairing with Embedery
Next you will need to pair your Embedery space with Zapier, when choosing an account, a screen like below will appear.

Getting your space API key
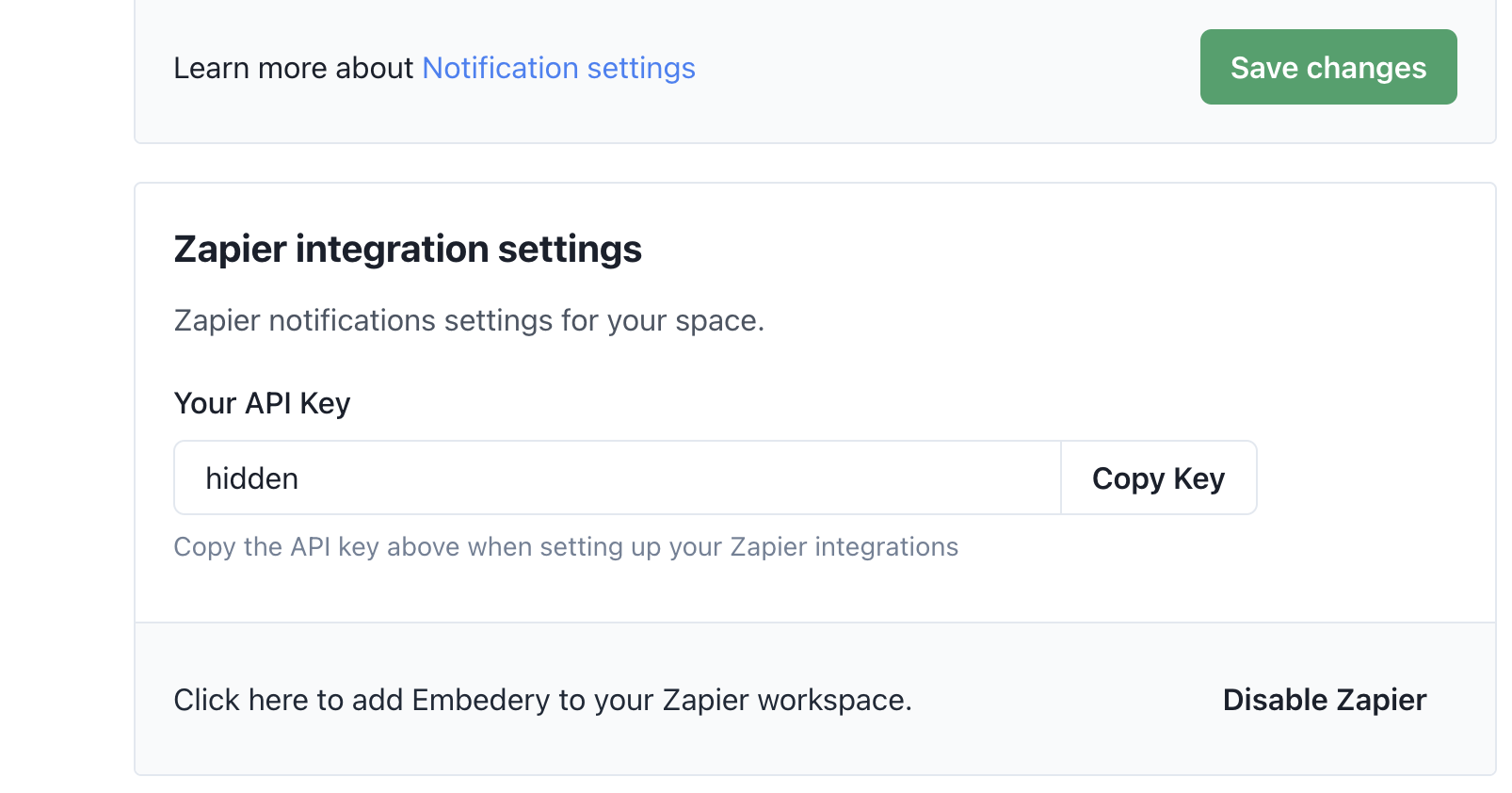
In your Space settings page, there is a panel for enabling Zapier, go there and click on "Active Zapier".
This will then load and an API key will appear.

Copy the API key and paste it into the window provided by Zapier.
Press connect, and in a few minutes your connection should be successful.
Finishing up
Follow along the form in Zapier and you should have an example collection of entries collected from your popup or element.
Once your happy with the popup or element you want to bind to, move your focus on to the Action step that will handle the received submission.
This can be anything you like, you can connect to over 1,500 different services.
Testing the full flow
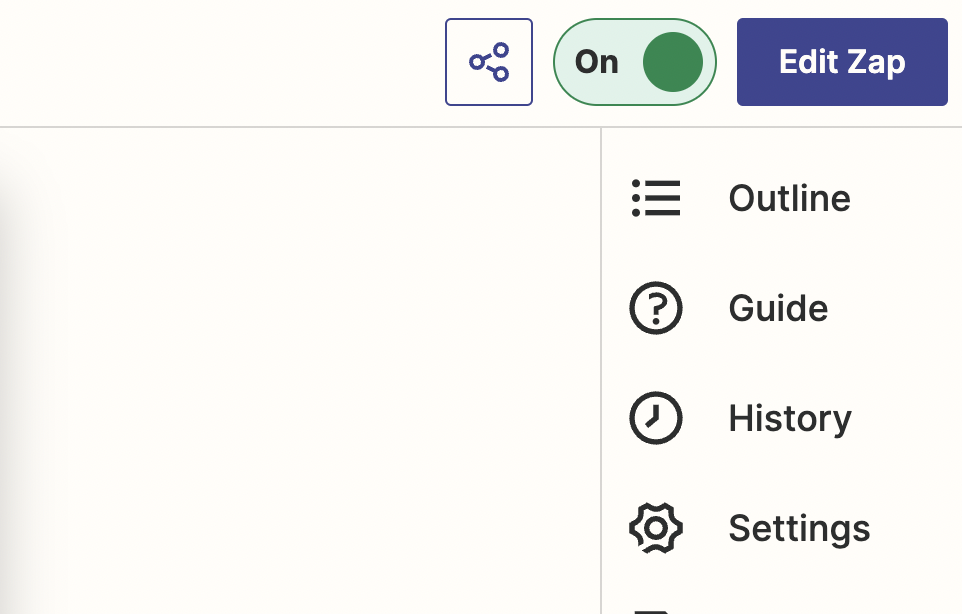
Once your Zap has been published and has been enabled. Which can be toggled with the switch in the top right of the window.

Try testing your popup integration, by submitting the form and ensure the Zapier Zap works as expected.
If not, then review your Zapier integration and ensure everything is correct.
My issue is still not resolved.
We are sorry to hear that you have not found the appropiate documentation to help solve your problem.
Please reach out to us and we will do our best to help.

