Table of contents

15 Popup design examples that work
A collection of 15 popups that drive results.
Table of contents
Use these website popup samples as inspiration when creating your own popups. They're easy to replicate and they work!
When implementing a popup into your website you want to ensure you maximize its effectiveness, otherwise what is the objective you are trying to achieve? Popups are designed to grab attention and over time convert more of your website visitors into either customers or subscribers to help your blog and business grow to success.
In this article, we’ll cover 15 great popup examples that both overlay the website but also are embedded into the page. Popups can work in many ways, some more effective than others, such as exit intent pop ups and doormats. This article is also a great collection of popup design ideas to help get you started and thinking about your own popup designs. We also include a number of popup templates with each example to help you get started converting more.
1. Grammarly
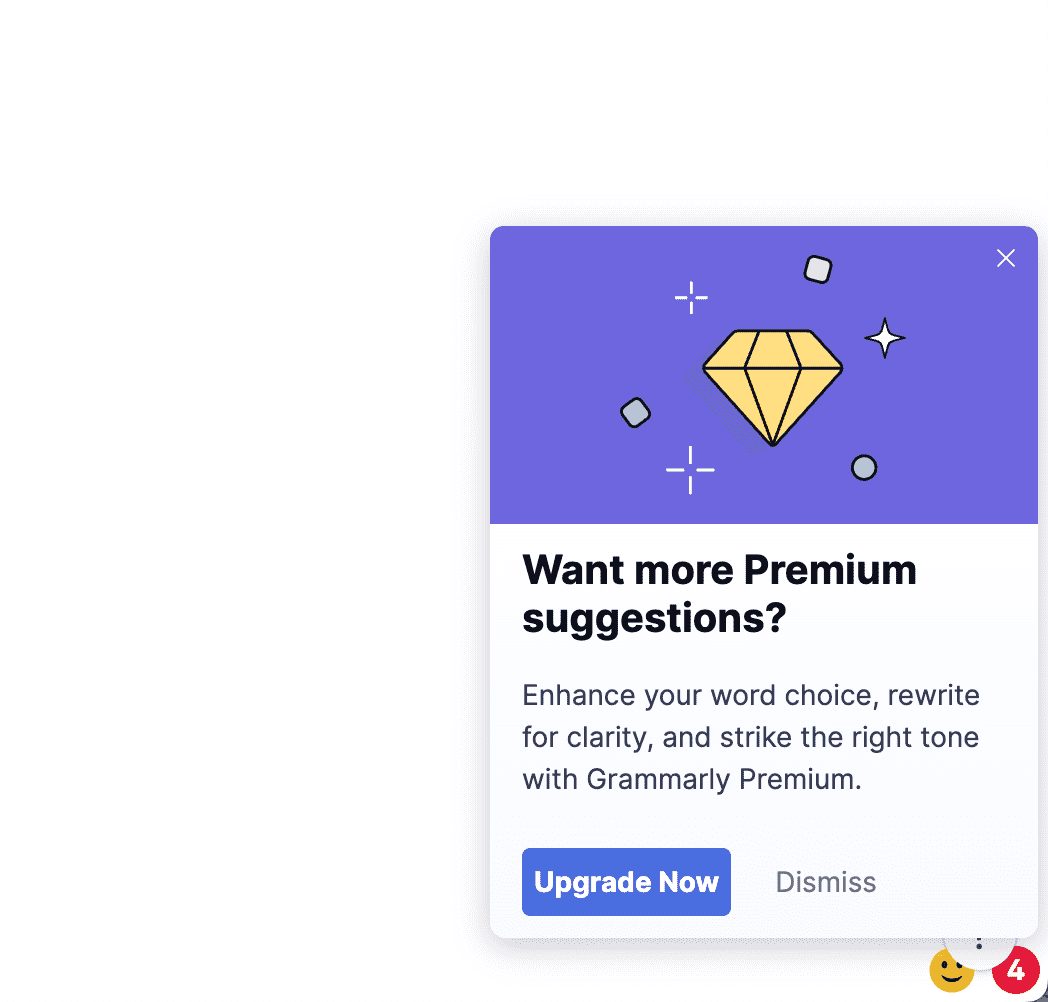
Grammarly is a very popular tool for improving text as you write it throughout the web using their chrome extension.
Below is a preview of their premium modal.

Our version
Since we are on Embedery.com we have built a template you can start using.
Our editor allows for a ton of creativity to help you get started building the ultimate experience to convert your customers. Here is a popup design example based on the Grammarly popup.

Wired
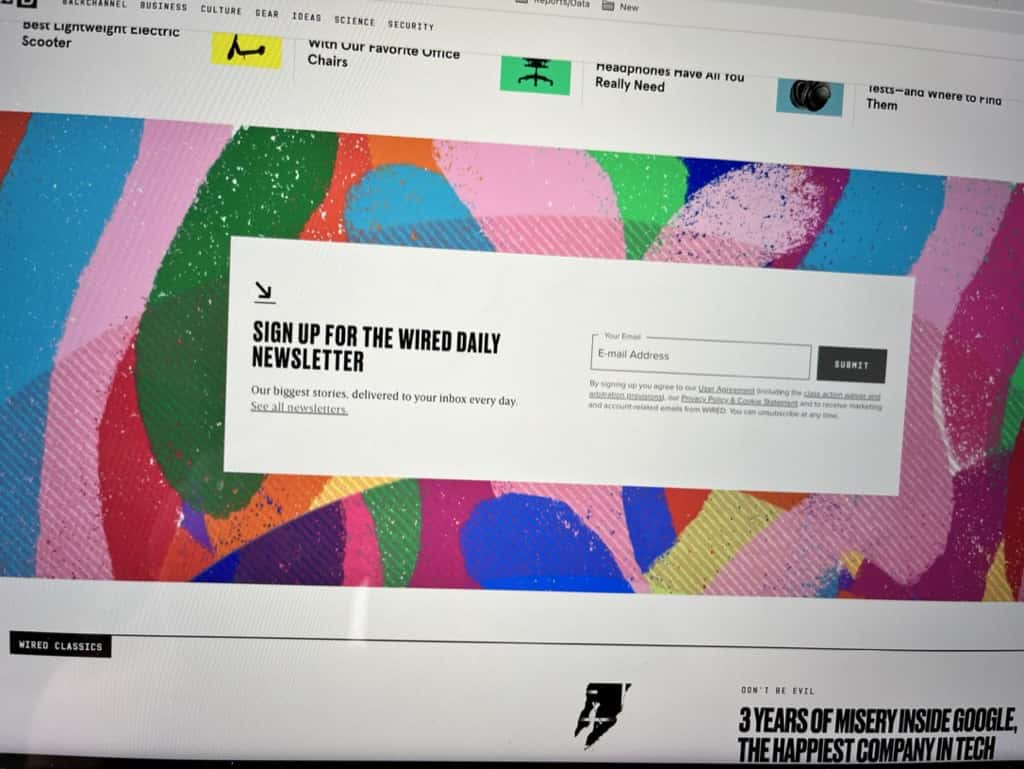
Wired is a popular tech magazine visited by hundreds of thousands to millions of people every month. Their website has a very unique and beautifully designed look.
This popup is embedded into the bottom of the page, but clearly stands out as you scroll down the page.

Our version
We have also created our own version of this popup to see how Embedery compares and to show you how it would look.

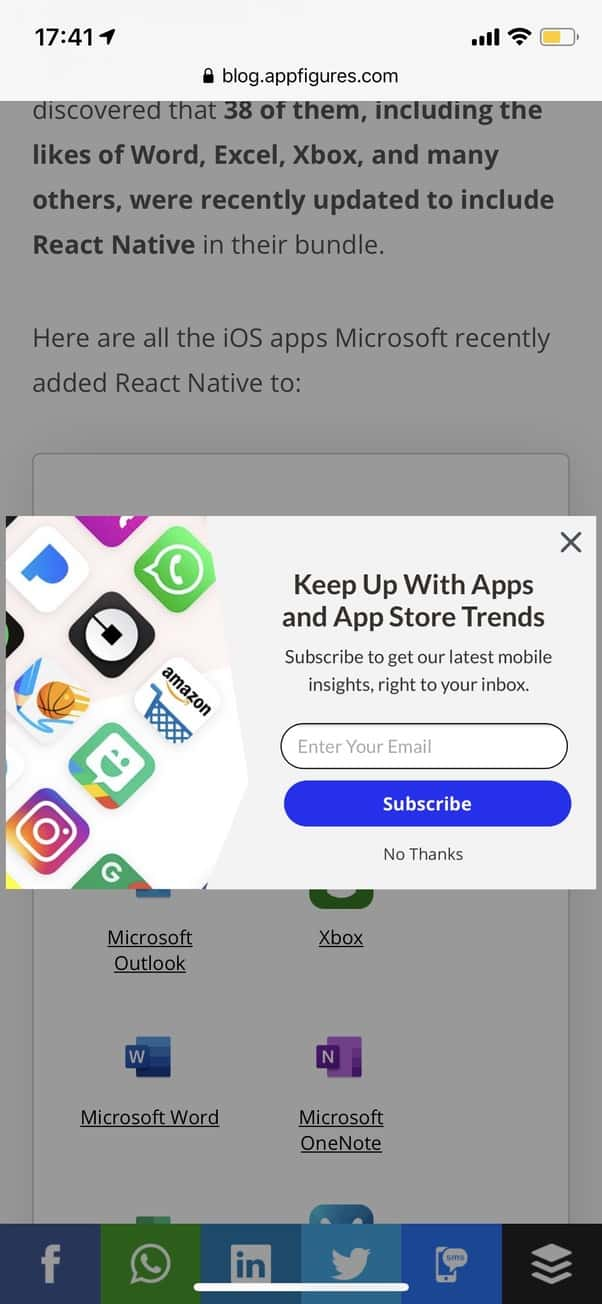
AppFigures
AppFigures shows a nice popup that looks great on mobile, they do a good job in providing a convincing copy to help convert more.

Our version
Here is our version, we use Google fonts in Embedery at the moment, so matching the font was a little tricky, but overall the core structure is there.

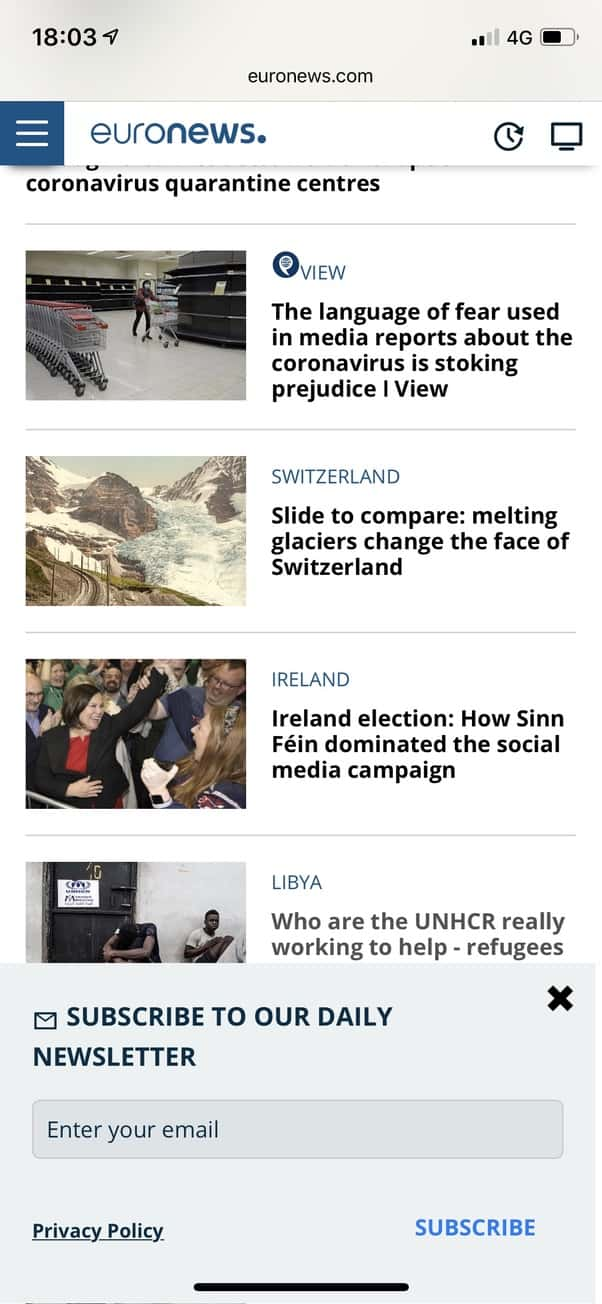
Euronews
Euronews is a popular magazine that reports on world events and events around Europe. They have a simple yet effective popup that appears at the bottom of their page when on mobile.
They are constantly experimenting with different popups to optimize traffic to convert to subscribers.

Our version
Here is our version, we don't provide inline images like those used in the header above, so an emoji stepped in to fill the gap.

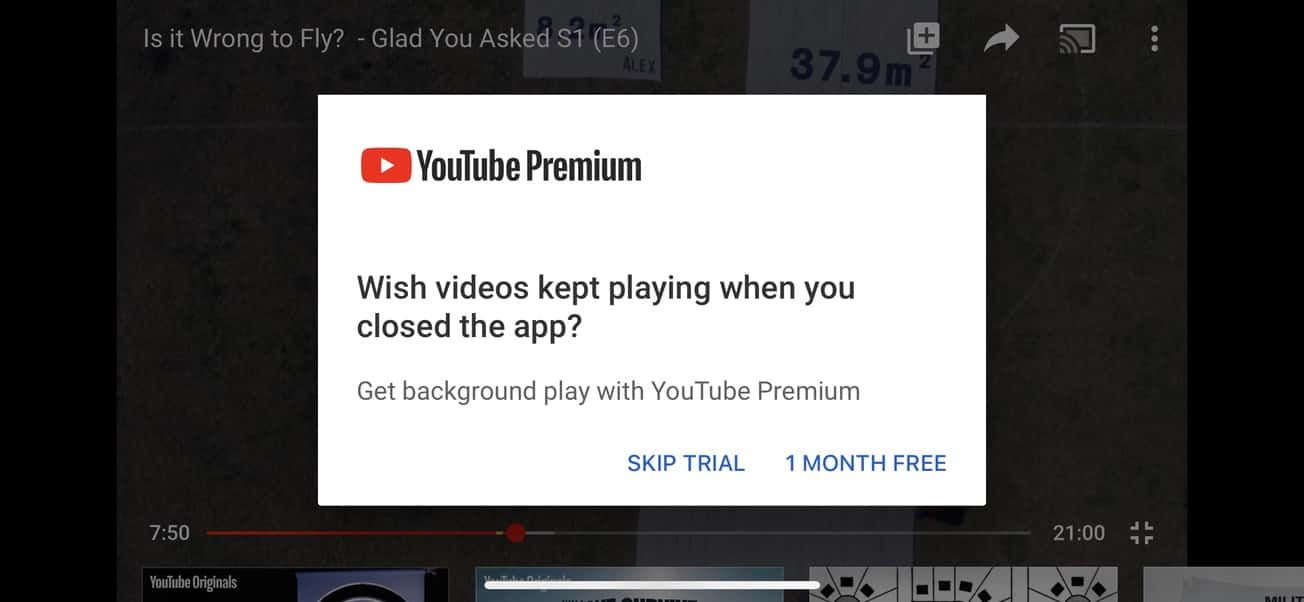
YouTube
YouTube has recently started pushing their premium plan, the popup that appears below I’m sure is familiar, but it does a good job convincing the user to try out premium using indirect copy. This popup also would work well as an exit intent popup, it is great at capturing your users attention.

Our version

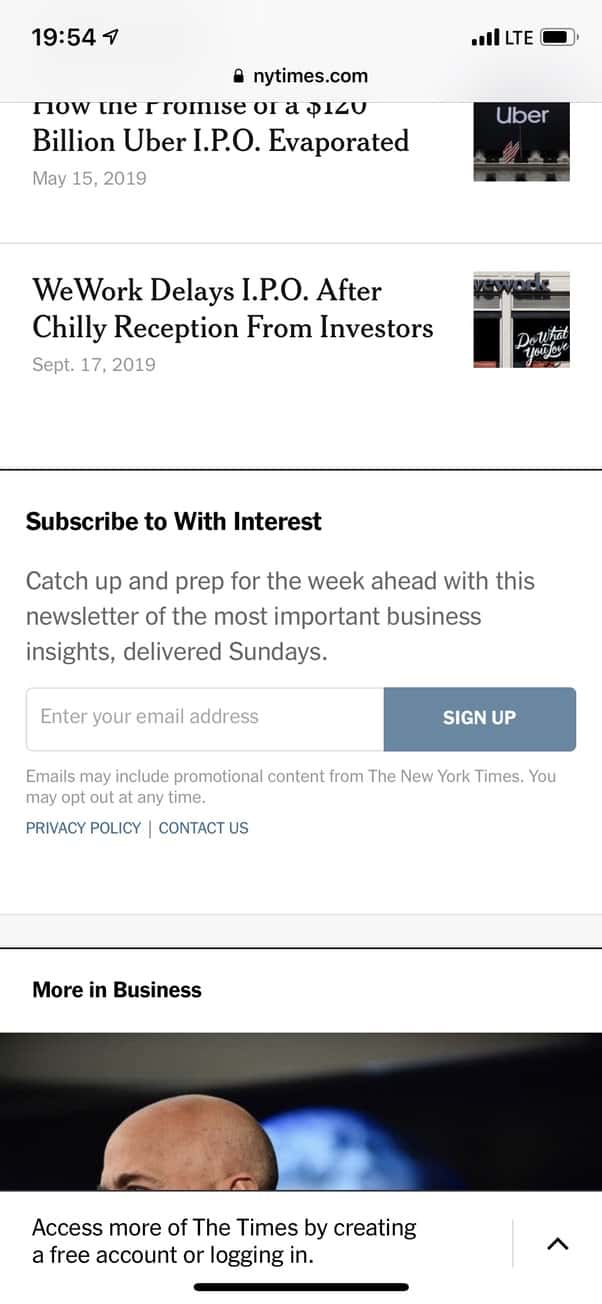
New York Times

Our version
This popup is designed to sit inline on the webpage.

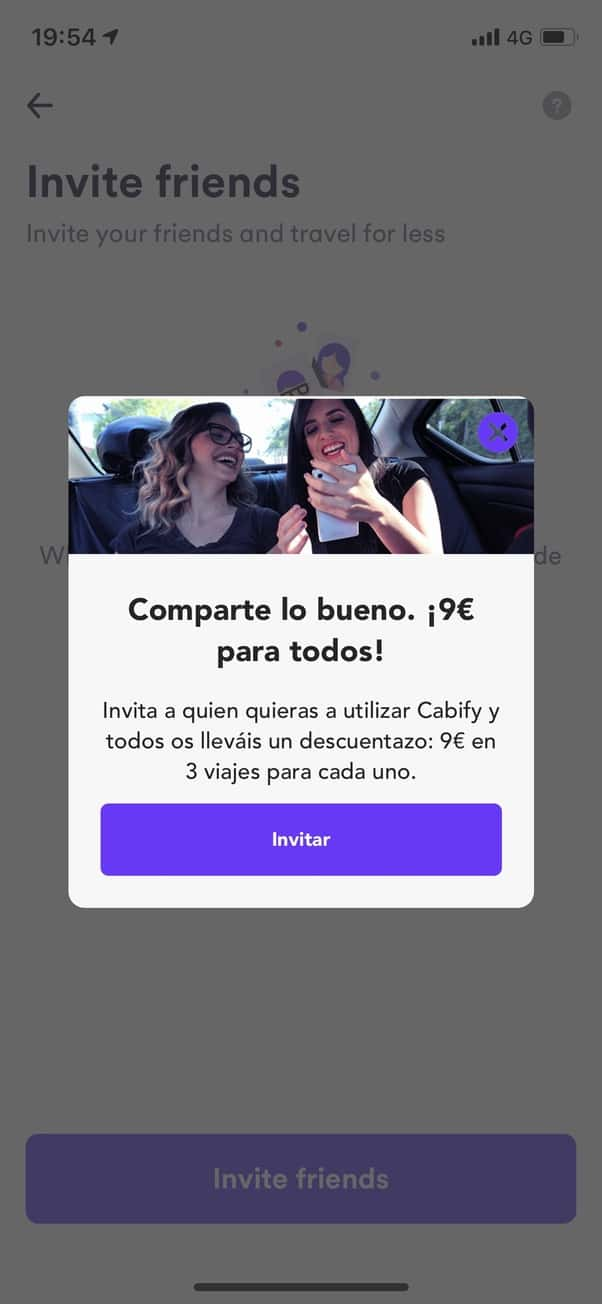
Cabify

Our version

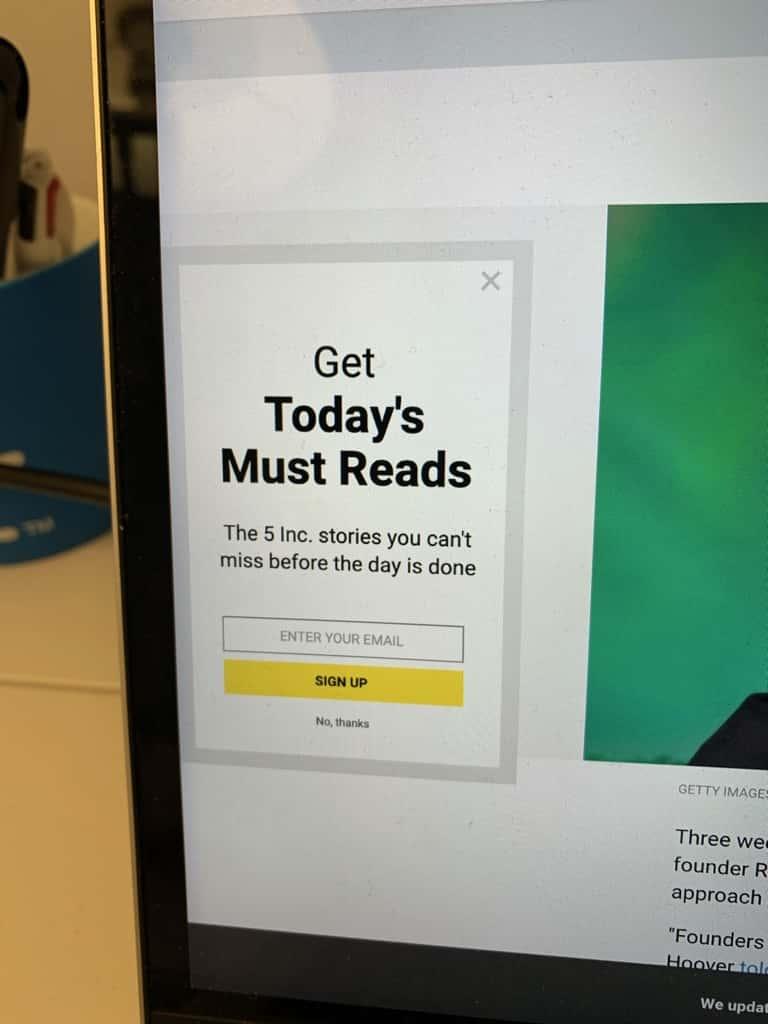
Inc Magazine

Our version

Canny Creative

Our version
This popover is a nice way to drive a visitor to a certain page to sign up and download a free e-book. With the element, we make use of the absolute element to position the double chevron image along with a two-column container to provide the image on the left.

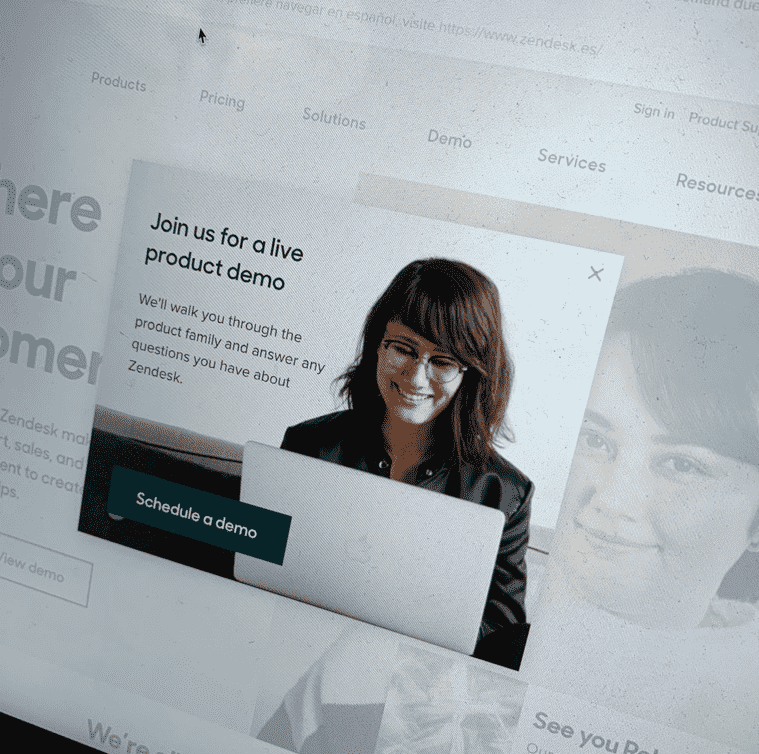
Zendesk

Our version
For this popup, we had to be a bit creative and create our version of the person above using Figma, but it tries to align with Zendesk. This popup is a great starting point to align to your brand.

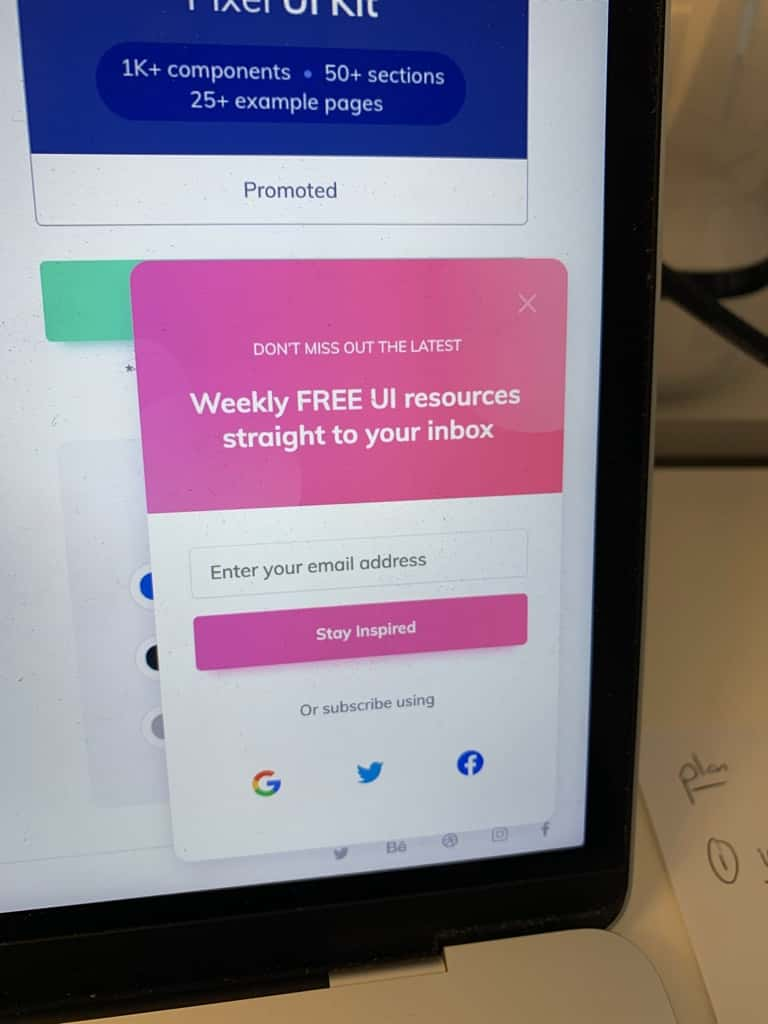
UI Design Daily

Our version
Here is our version of this email subscribe popup, we could have continued to add more detail to the popup, but it's quite similar.

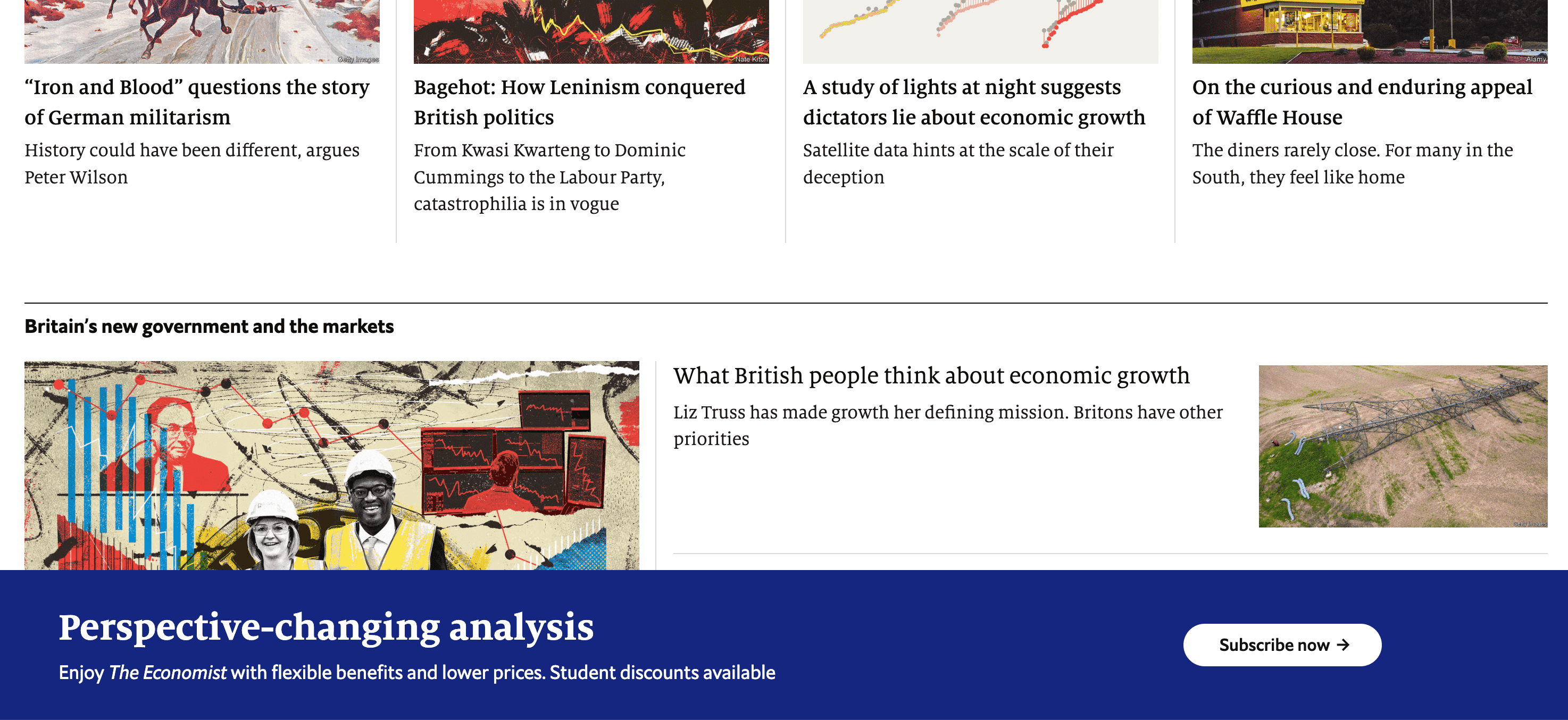
The Economist

Our version
This bottom bar popup does a great job of capturing the visitor's attention while interacting with the website. The button below would link to a dedicated page to encourage the visitor to sign up to become a premium reader.

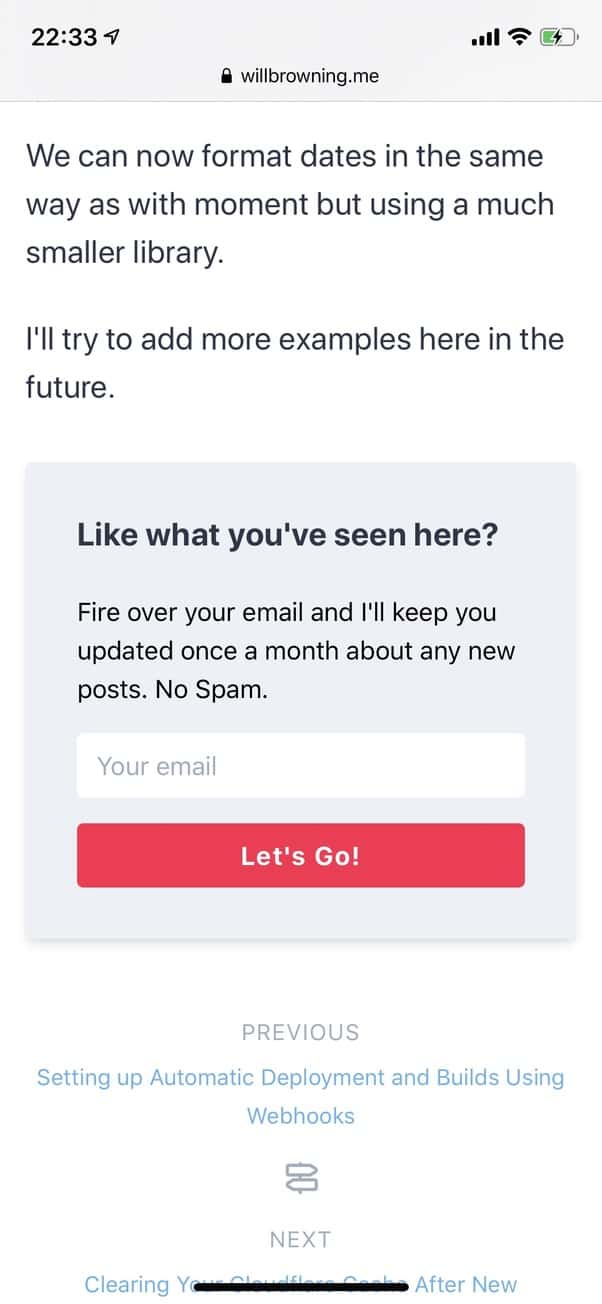
WillBrowning.me

Our version

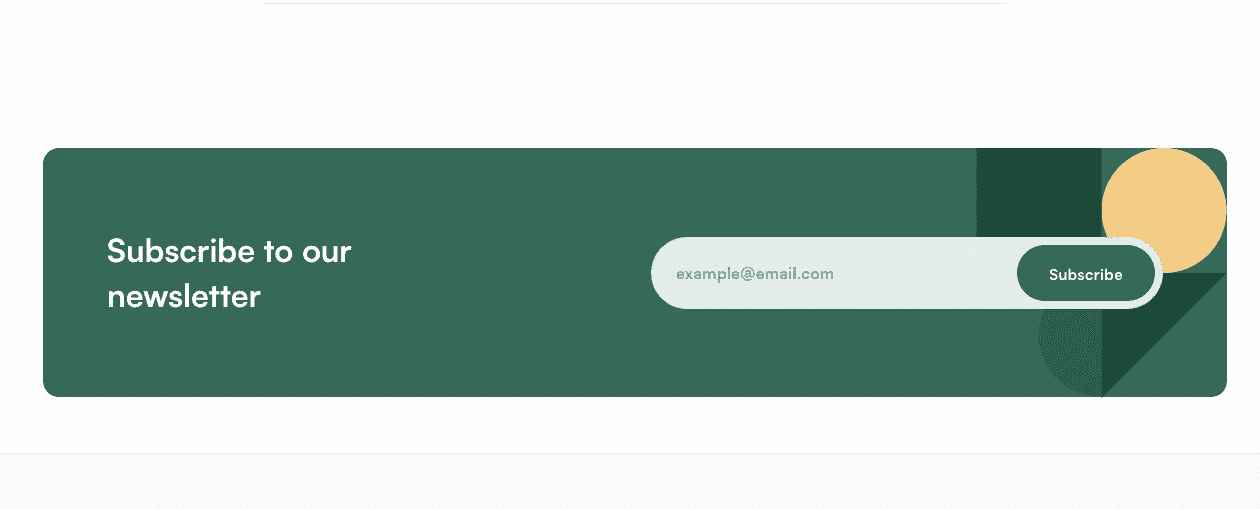
ShopCircle.co

Our version
Here is our version, this popup makes use of the column container and the absolute container, thanks to these blocks we can create a similar-looking popup.

Embedery gallery
For more inspiration, check out our collection of popup design templates in the Embedery gallery.
Related posts
Discover the latest news from Embedery while learning about interesting topics

12 excellent video popup ideas to boost engagement
Driving engagement on your website can be difficult, especially when visitors are looking for something specific or when they fail to find the value in what you have to offer.

20 Beautiful Pop Up Design Examples of 2019
A collection of 20 of the most beautiful popups we have seen around the web in 2019

32 sales promotion examples to boost sales
Here is a short overview of what a sales promotion is along with 32 examples of sales promotions you can use to boost sales.

