Creating and installing events
A guide on creating and installing events.
In this tutorial we will cover:
- Where you can find events in Embedery
- How to create a new event
- How to install the new event
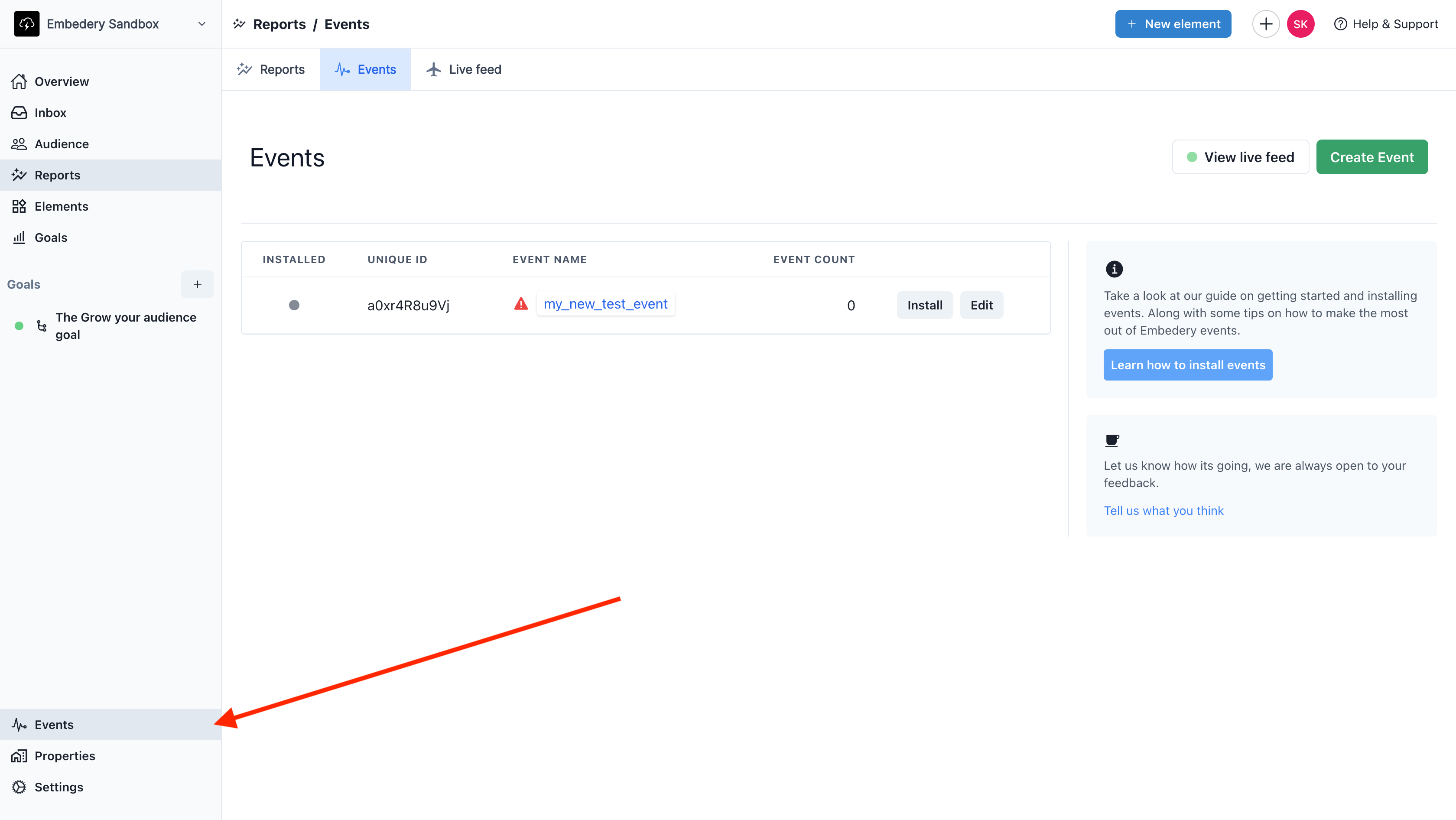
Where you can find events in Embedery

To get started with Events, you can find them in the left admin sidebar at the bottom.
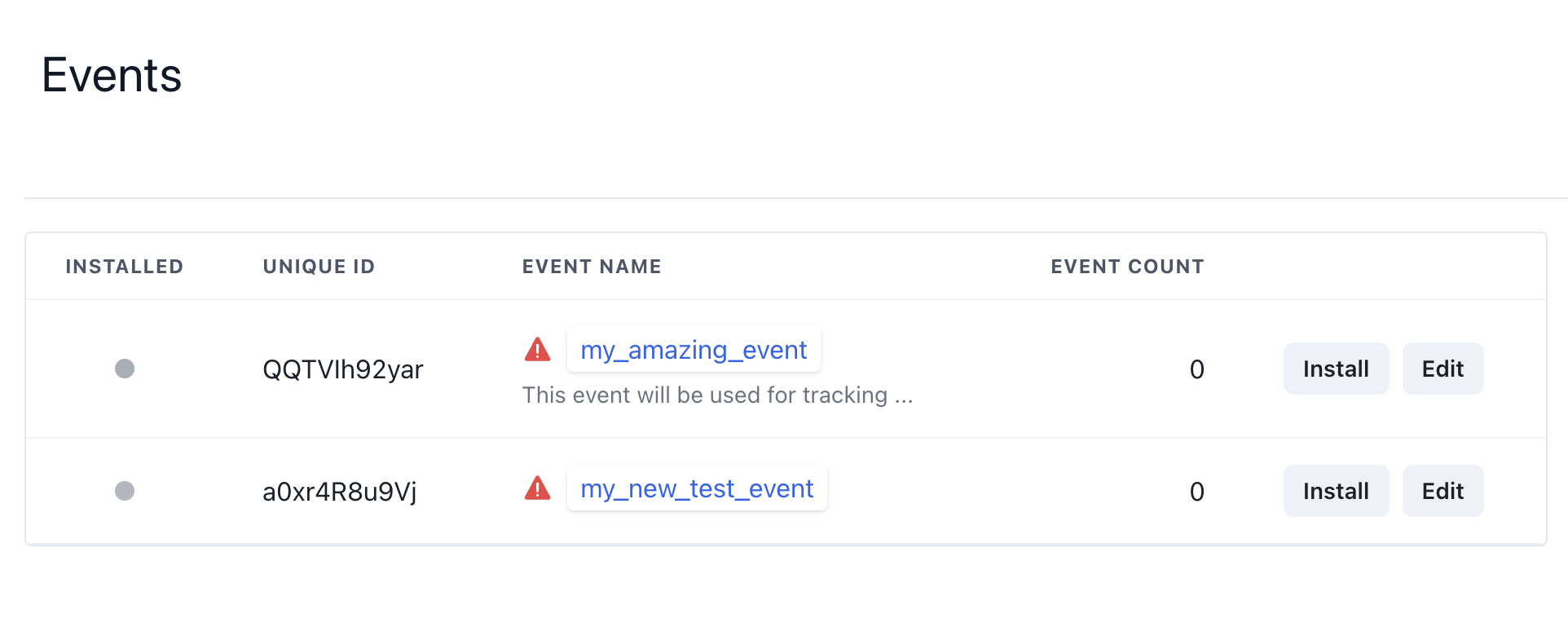
Once there you will see a table that lists your defined events.
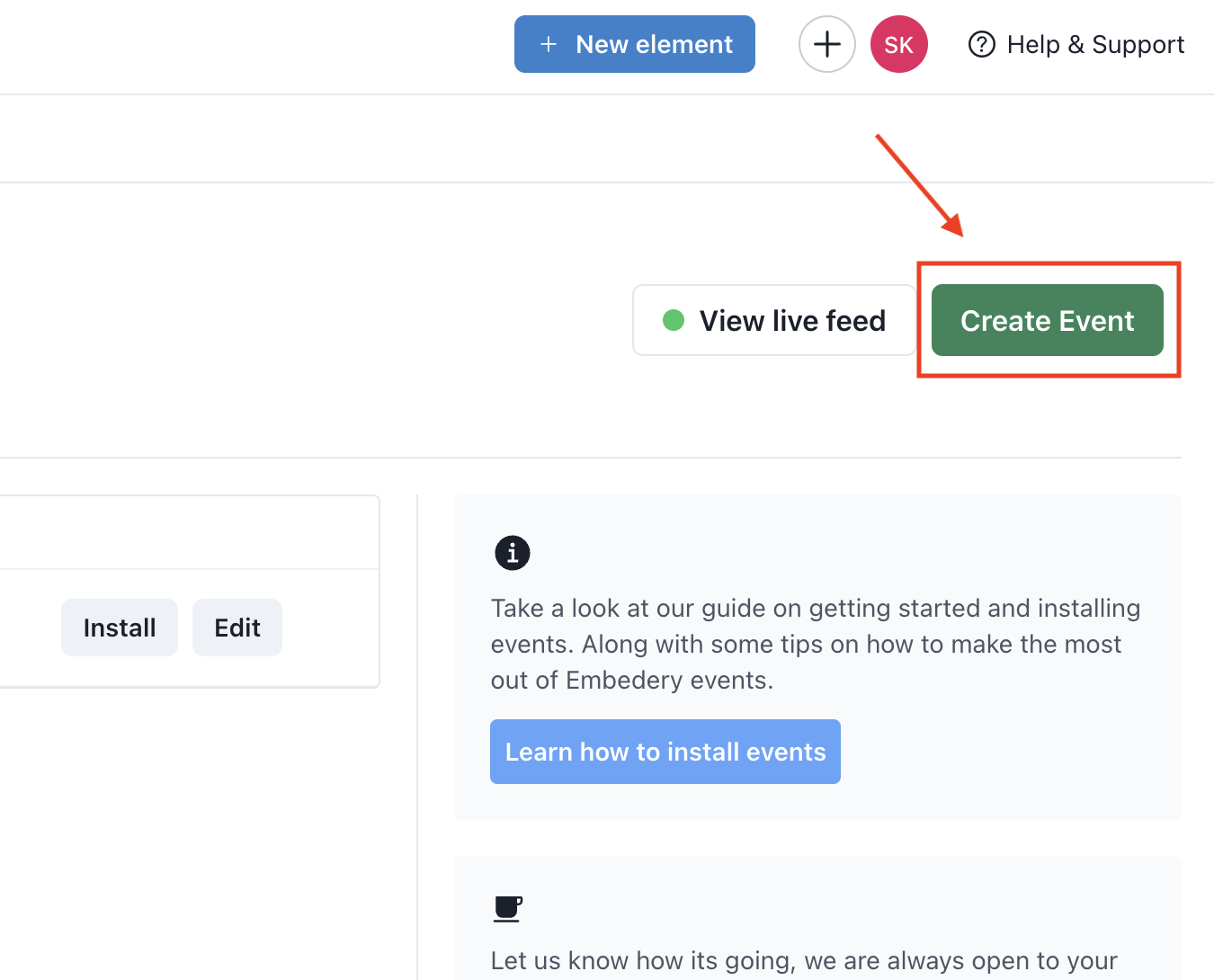
How to create a new event?
In the top right corner of the page, we have a green button called "Create event".

Click on the button to open the create event modal.

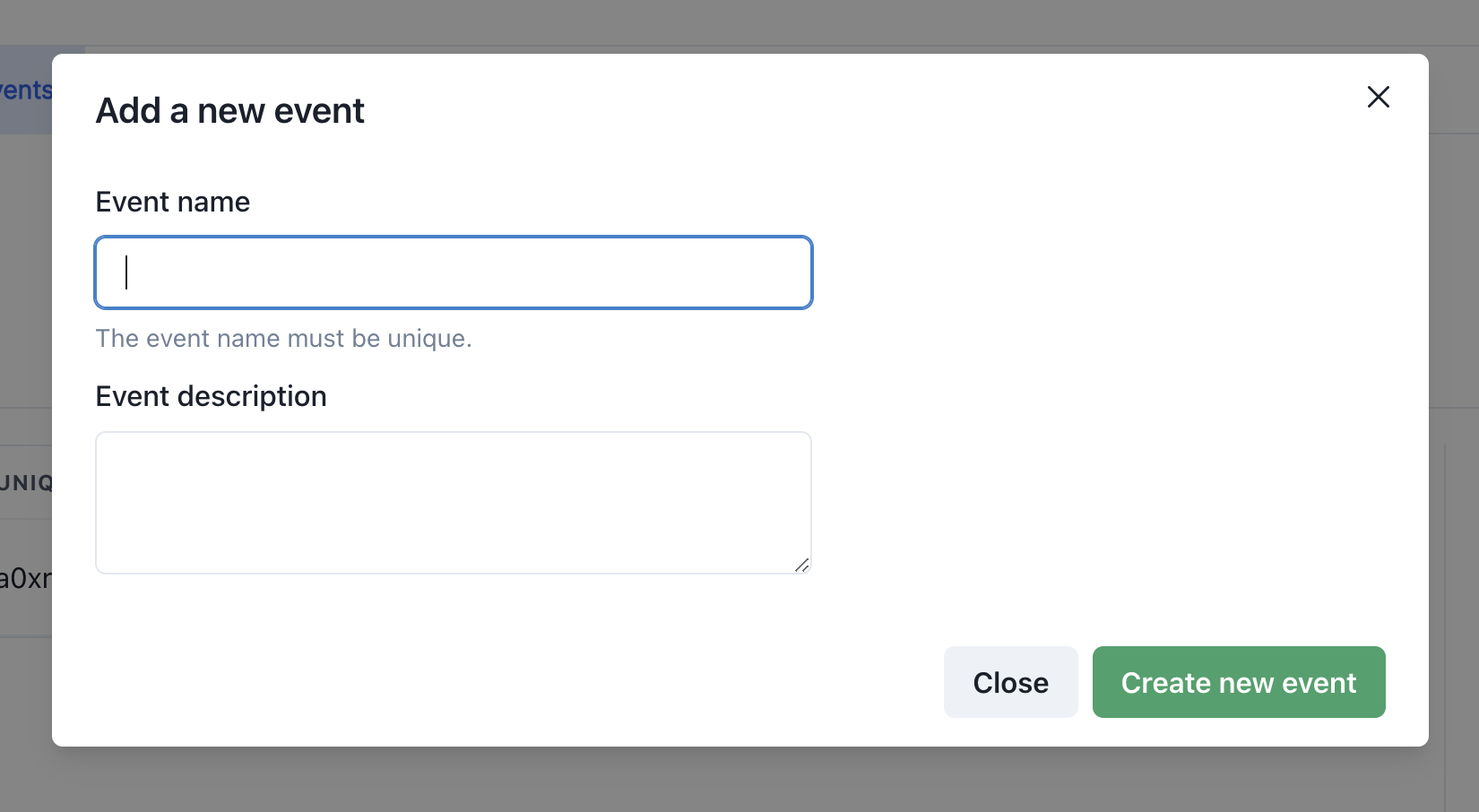
Give your event a unique name, the field will automatically remove any invalid characters as you type.
This name can be used in your website, or the generated identifier to trigger events.
You can also provide a description for the event to help remind yourself or let your team know what the event is intended for.
Once your ready, click the "Create new event" button.

It can take a few seconds to load since the event is being deployed.
Once the modal closes, you should see your new event in the table.
You can always return and edit the event description.

How to install the new event
Next step is to install your event.

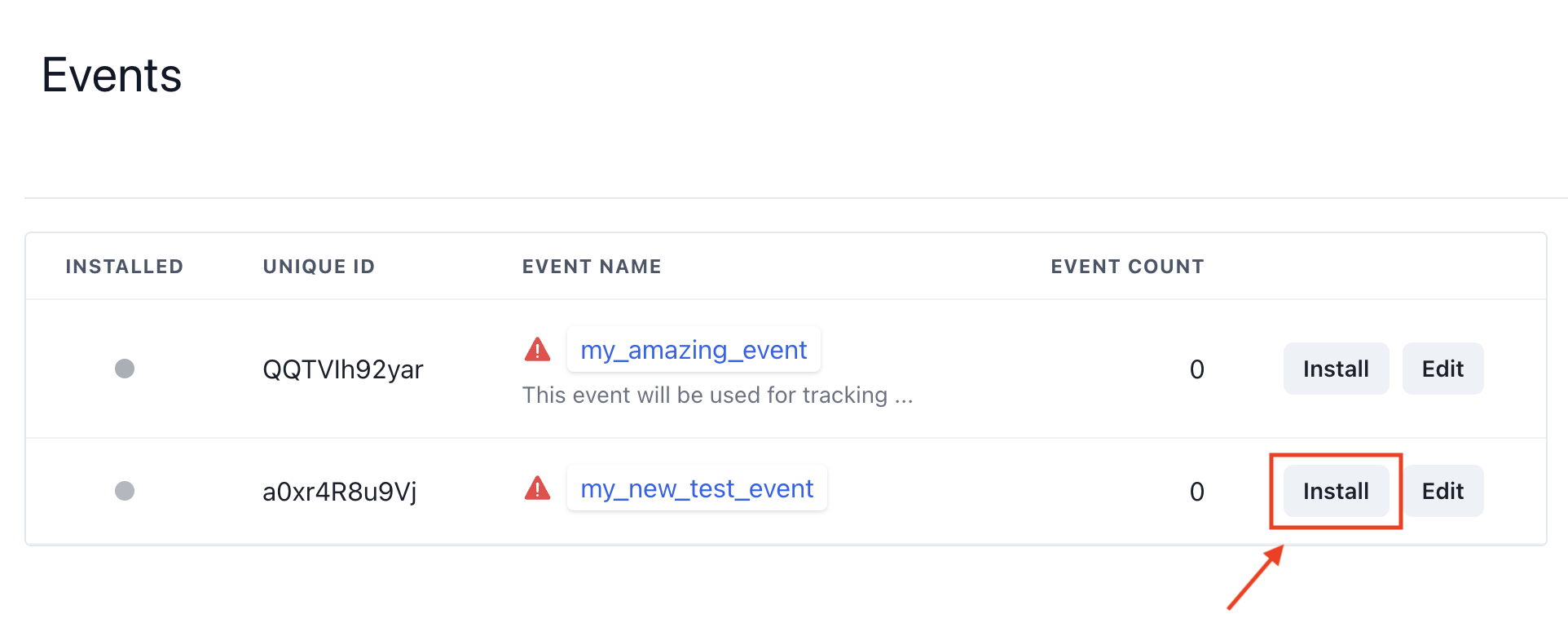
To get started, click on the install button in the event row.
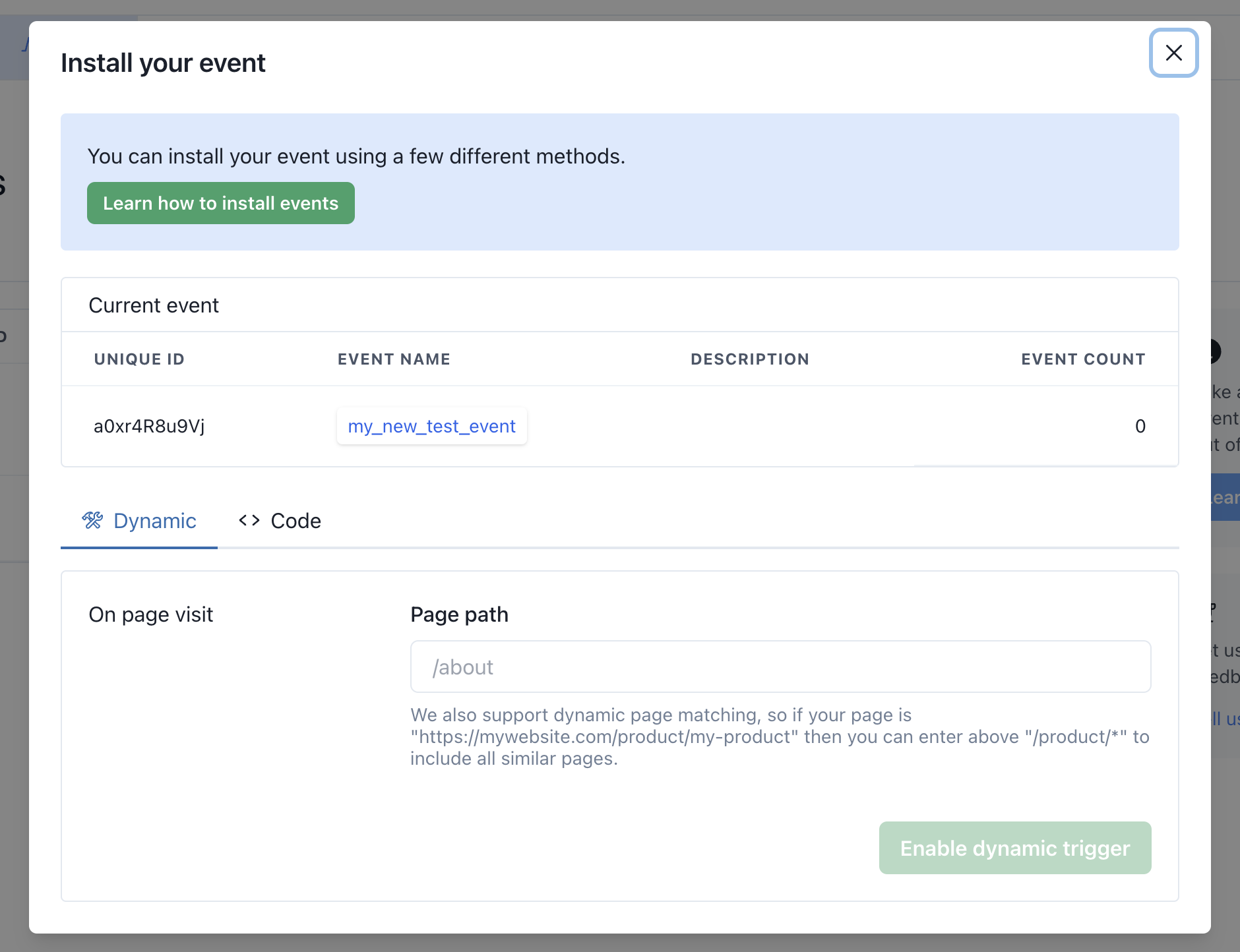
This will open the installation modal to give you instructions on how you can install your modal.

Here you can see a number of interesting things, such as the event count, this is how many times the event has been received by our system.
Since this is a new event, the number is 0.
You can also see a unique identifier, a0xr4R8u9Vj and the name you provided my_new_test_event. These are used to trigger the event.
Dynamic installation
With this approach, you only need to specify a page path, this means each time a visitor arrives to that page, this event will be triggered.
Important to note, Embedery pricing is credit based, each event costs a fraction of one credit. Please review your pricing to see how it impacts you.
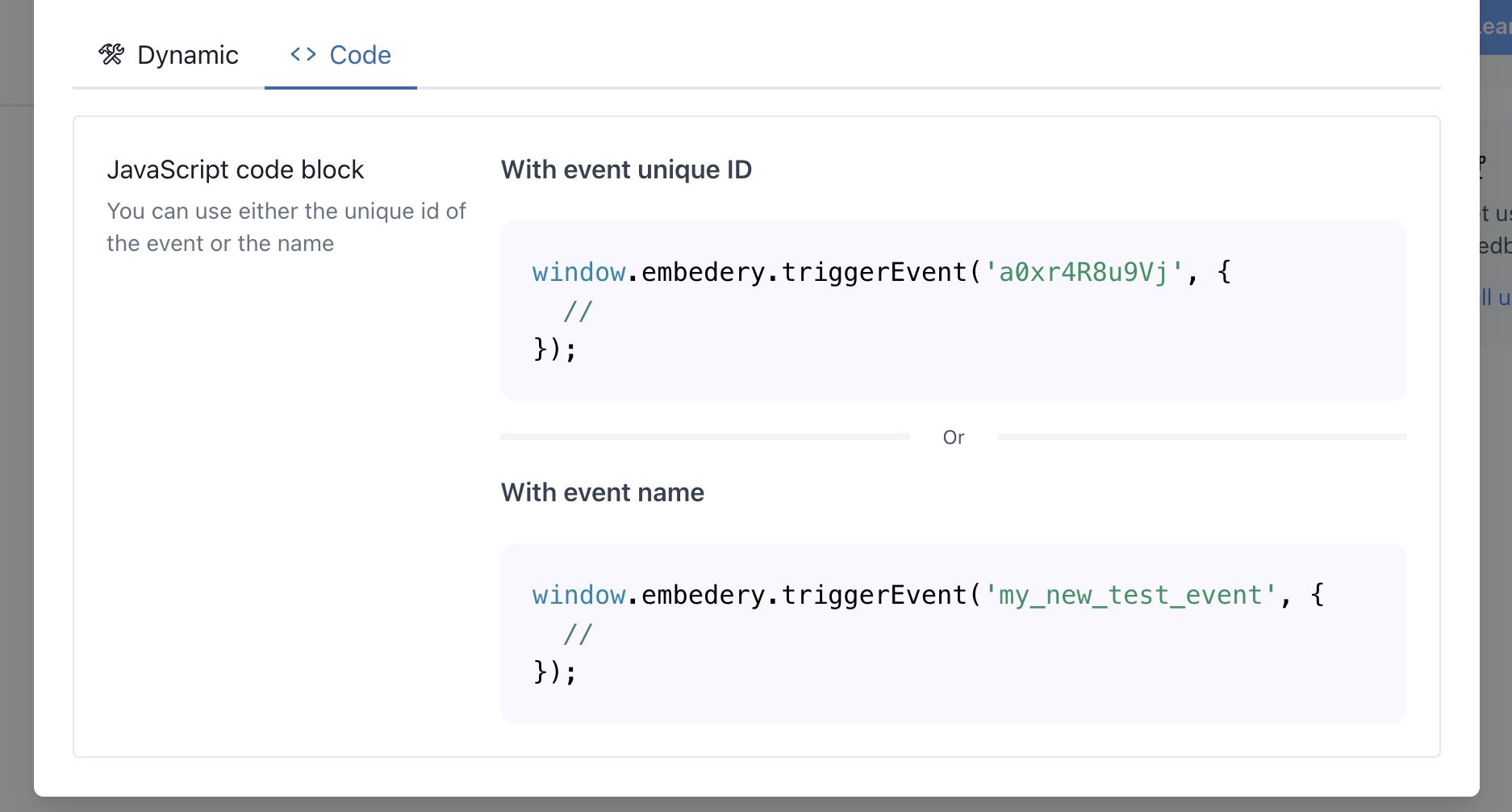
Code installation

The more favourable approach is the code installation, with this you can trigger some JavaScript code in your website, and the event will fire.
Property presets
If you installed one of our official apps/plugins into your website, for example our Shopify app or our Wordpress plugin.
You will have some events preconfigured. We do this to maximise your potential with the property(website) type. If you are using a Shopify based website, then we know you are an e-commerce store who wants to boost sale conversions.
Using the events
Events are used for many reasons, you can use them to determine when your popup is shown, if a user should be added to a segment or to trigger an email.
Events are the bedrock upon Embedery is built from, we provide analytics also based on events and we try to map your business persona around events.
My issue is still not resolved.
We are sorry to hear that you have not found the appropiate documentation to help solve your problem.
Please reach out to us and we will do our best to help.

