The goal editor
The goal editor is how you modify the overall user experience you plan to provide to your visitors and users. They are used to intelligentily interact and engage your visitors.
With the goal user flow editor you will define a user journey and determine when something will happen. For example, you can easily show a popup to a visitor after they have visited a certain page.
The main objective of your flow should be to focus on encouraging a visitor to convert towards your goals objective.
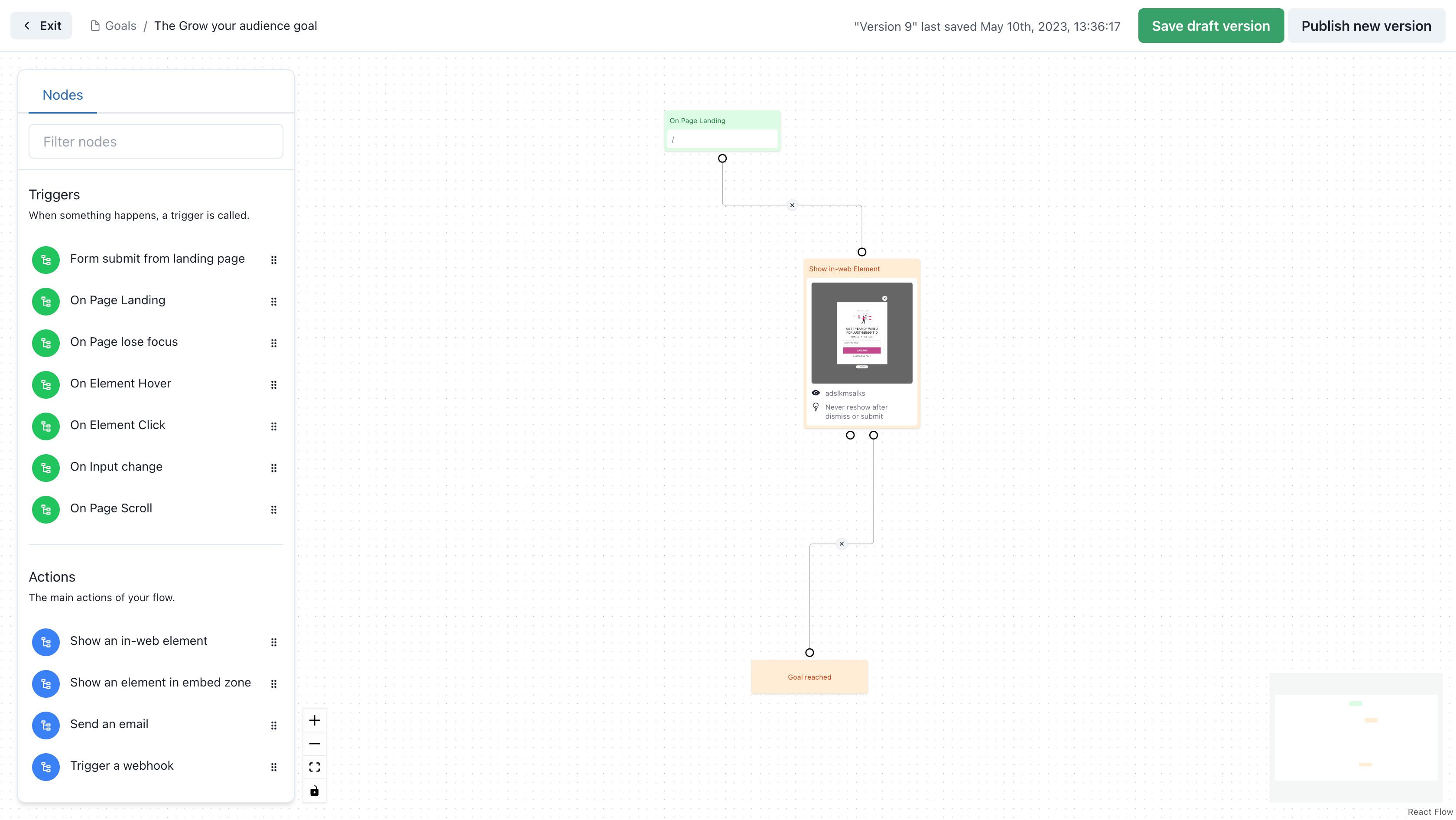
Page overview

In the center of the page we have the user flow diagram, this contains nodes that are connected to each other. It's important also for all your nodes to end up connected to the "goal reached" node.
On the left side we have the Node sidebar, here you can drag and drop nodes into your user flow diagram to make your flow more complete.
In the user flow editor we have a number of different node types, they are:
Triggers
Triggers are used at the start of your user flow, such as on page visit or when an event if triggered.
Actions
Actions are used to make something happen, such as send an email or show a popup.
Persist
Persist nodes are used to persist information.
Conditions
Conditions are used to ensure a visitor meets a requirement, such as if you have a device condition, it will check the device of the visitor. If the device is not matched, the visitor will not continue down that path.
You can easily introduce alternative paths a visitor can take depending on this condition. ow popup block is used to trigger a popup to display to your user.
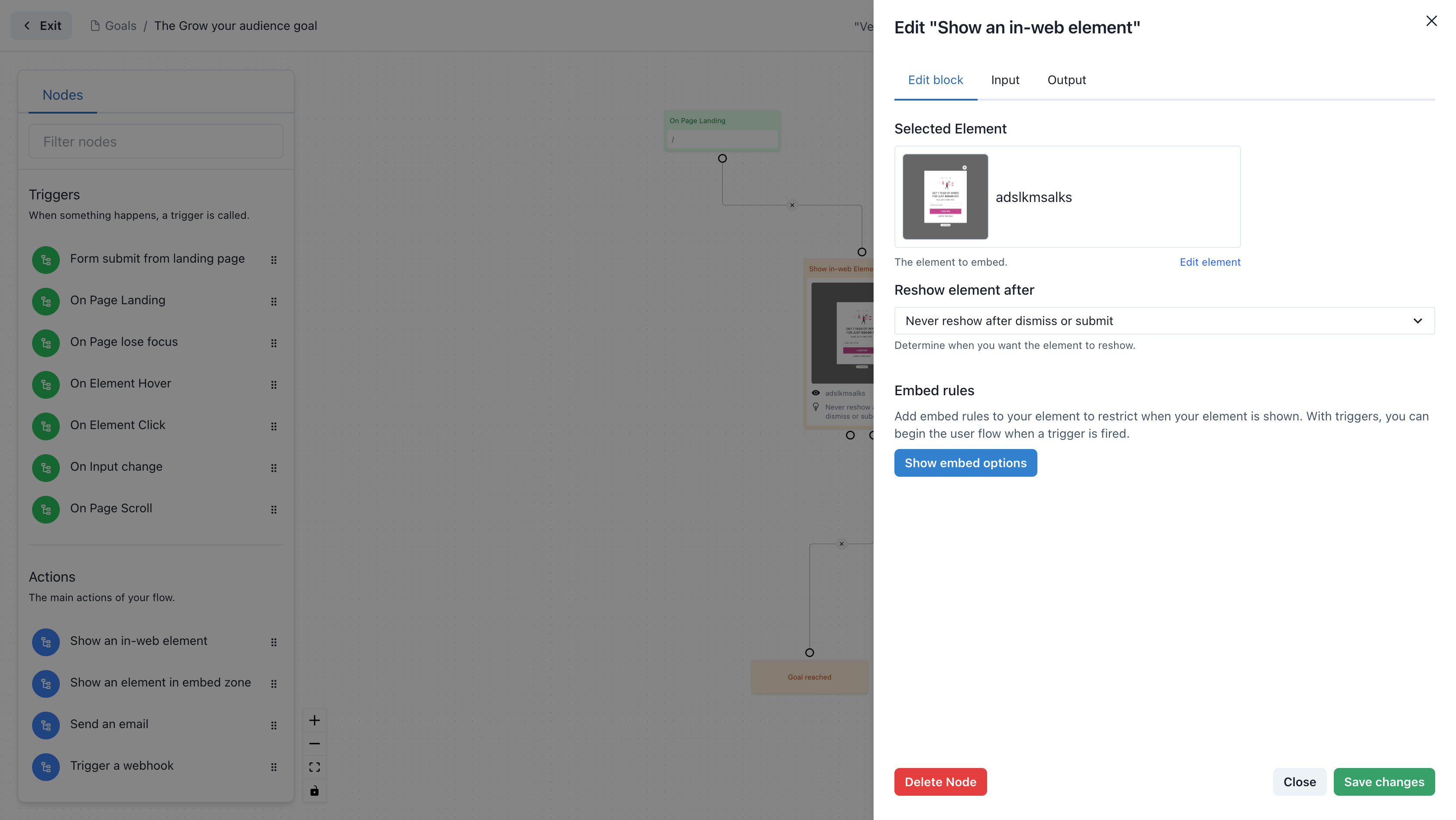
Show popup

When you click on a "show in-web element" node in your visitor flow, a sidebar modal will appear on the right side, this modal will allow you to configure your element. Depending on the appear type of your popup, you will have access to certain options.
In this case, the popup appear type is to show a modal.
In this form you can also very easily change to another popup using the "Selected Element" dropdown, the dropdown provides a a preview of the popup and the name.
My issue is still not resolved.
We are sorry to hear that you have not found the appropiate documentation to help solve your problem.
Please reach out to us and we will do our best to help.

