Creating a popup
A quick introduction on how you can create a popup
Embedery provides a number of in web engagement elements, the most popular is our popup.
A popup is a element normally used to collect information or to inform a visitor in some way.
In this tutorial we will cover how you can create a popup in Embedery.
What are elements?
In Embedery we have a concept known as an element, an element is any way a visitor/user can interact with Embedery. Such as a Popup, email, push notification etc.
Bound to a goal
Another important rule is every element is bound to a goal, we do this to keep focus and help with future optimization while you are engaging your visitors.
A goal is focused on achieving a certain objective, and we provide all the tools and resources around that goal to help you unlock great results.
An example would be a goal to decrease cart abandonment, we have a clear objective, now all the UI elements and emails shown to the visitor is focused on this goal. Once the goal has been reached or you are happy with the outcome, you can easily disable the goal and focus on another objective.
We cover this in more depth in the introduction to goals guide found here.
The elements tab

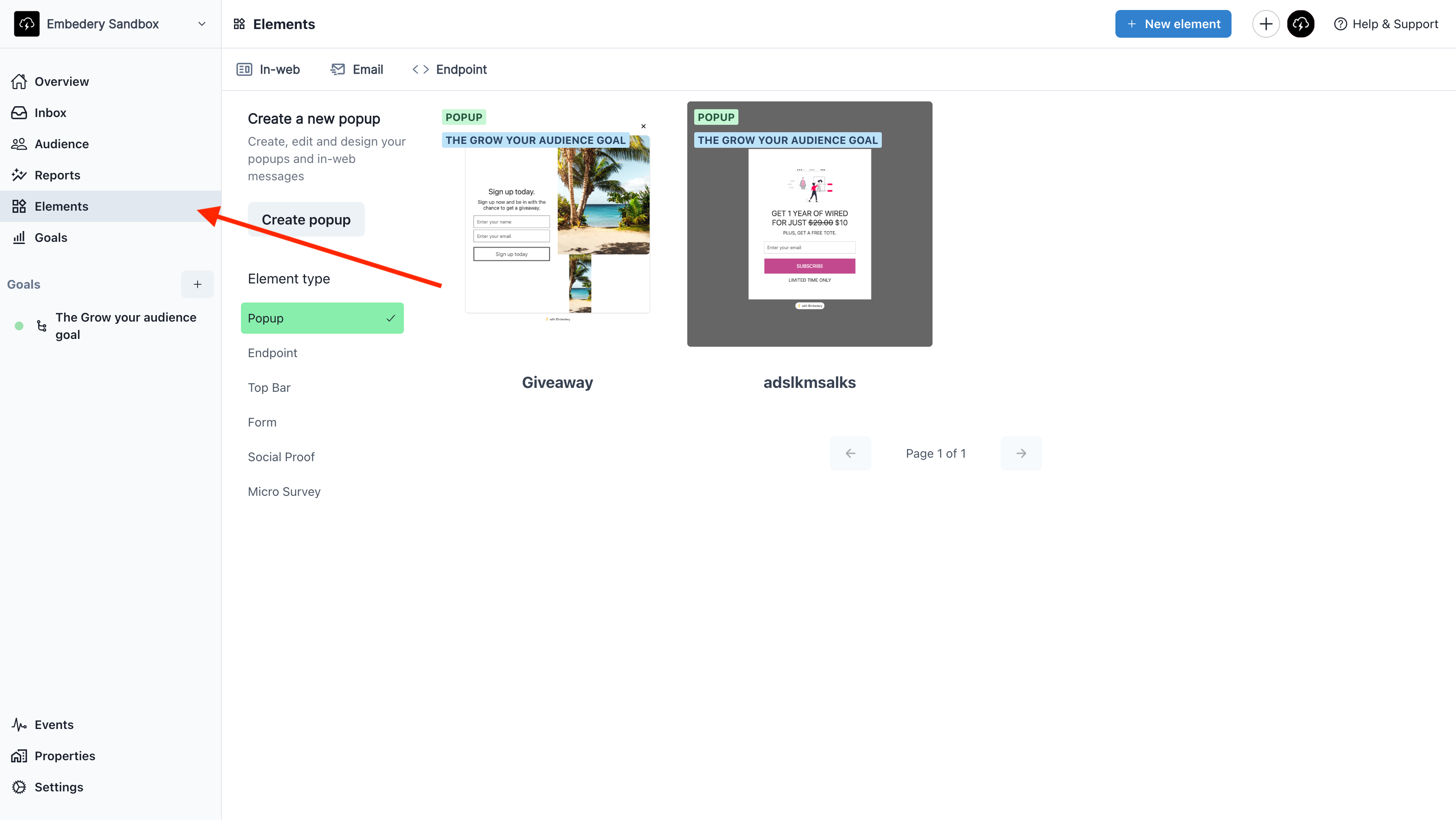
You can find the elements tab in the left admin sidebar titled "Elements". This page will display all your available elements with a preview of what they look like.
You will also notice each element has a badge to indicate the inweb element type and which goal they belong to.
In the top bar we also have a number of different element types, such as "in web", "emails" and "Endpoint". Each have their specific use case and can be used together in a goal to help boost conversion.
Creating a popup
There are a few different ways to create a popup with Embedery, you will notice a number of actions to do so. Today we'll focus on only one.
On the elements tab, click on the button titled "Create popup", this will either open a modal to select your goal, or will redirect you straight to the new in web element page.

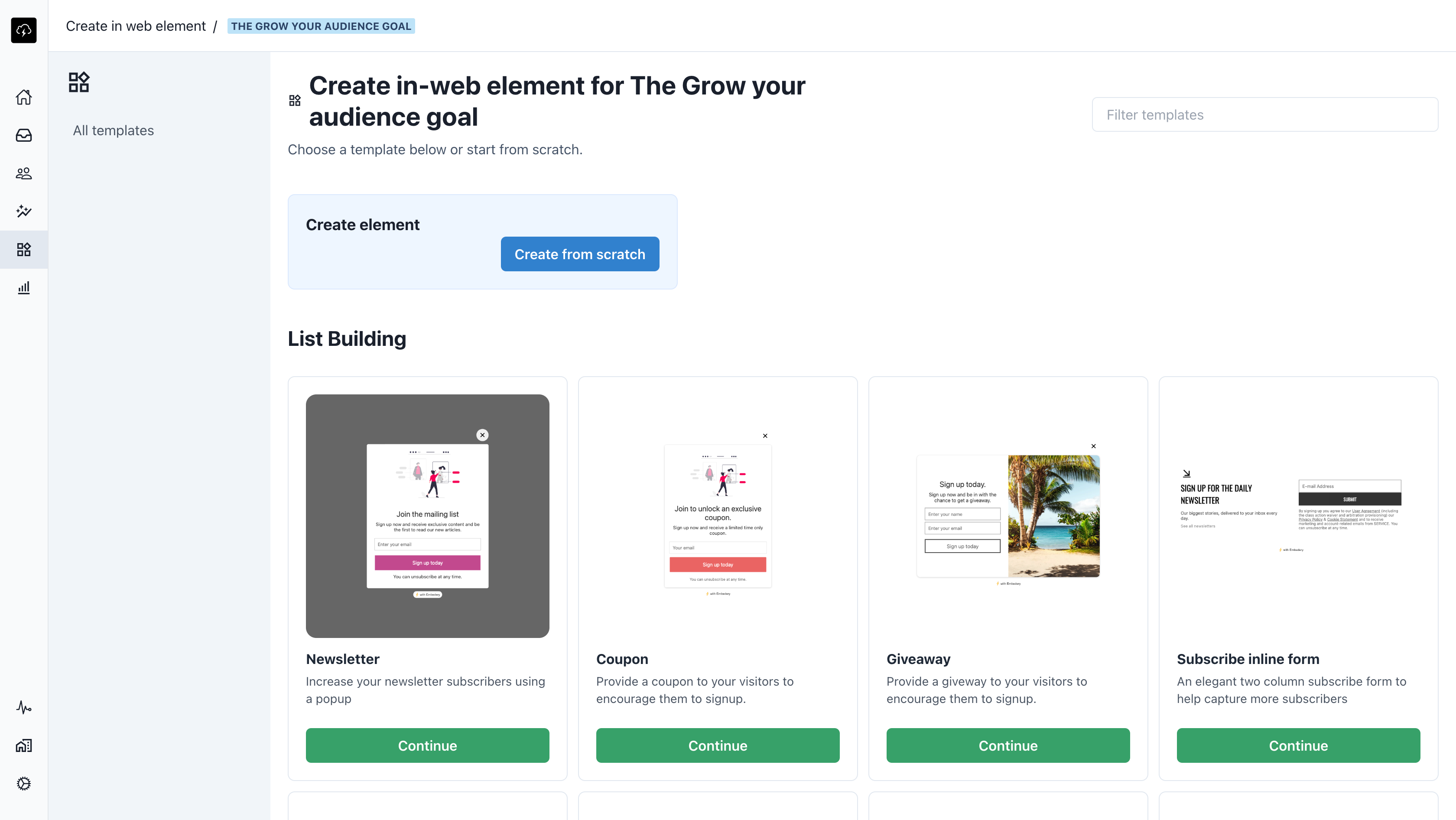
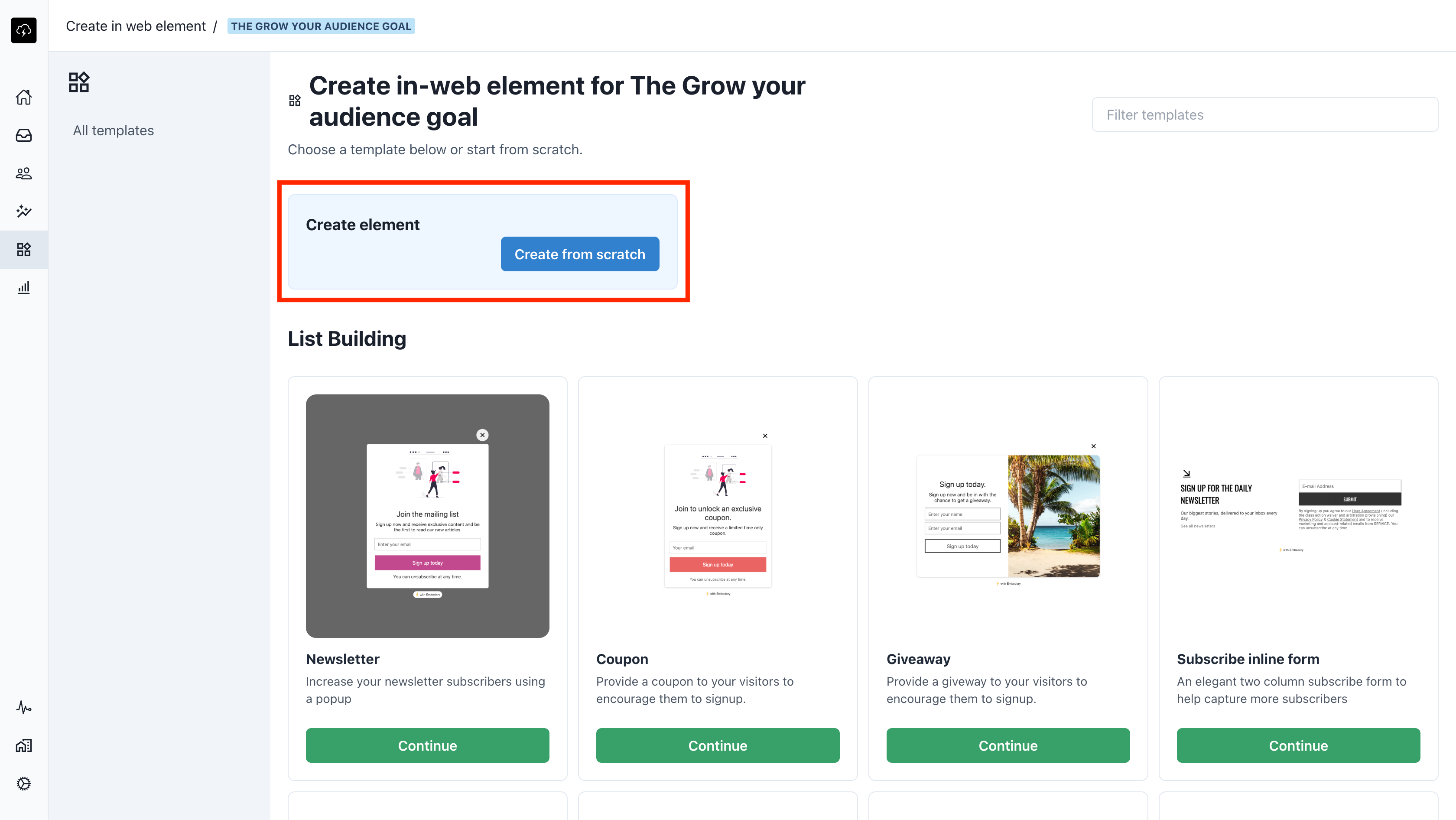
This page consists of available ways to create your element, if you interact the actions at the top titled "Create from scratch", you can create a new in web element of a certain type. We'll cover this below in the next section.
Below these actions are a number of items with a preview image, these are templates, clicking on "Continue" for the template will create a new in web element based on that template.
Also the templates are shown based on your goal type, so each collection of templates has been personalized for your high level goal objective.
Creating from scratch

To create a new in web element from scratch, click on the action at the top of the page titled "Create from scratch", this will open a modal.

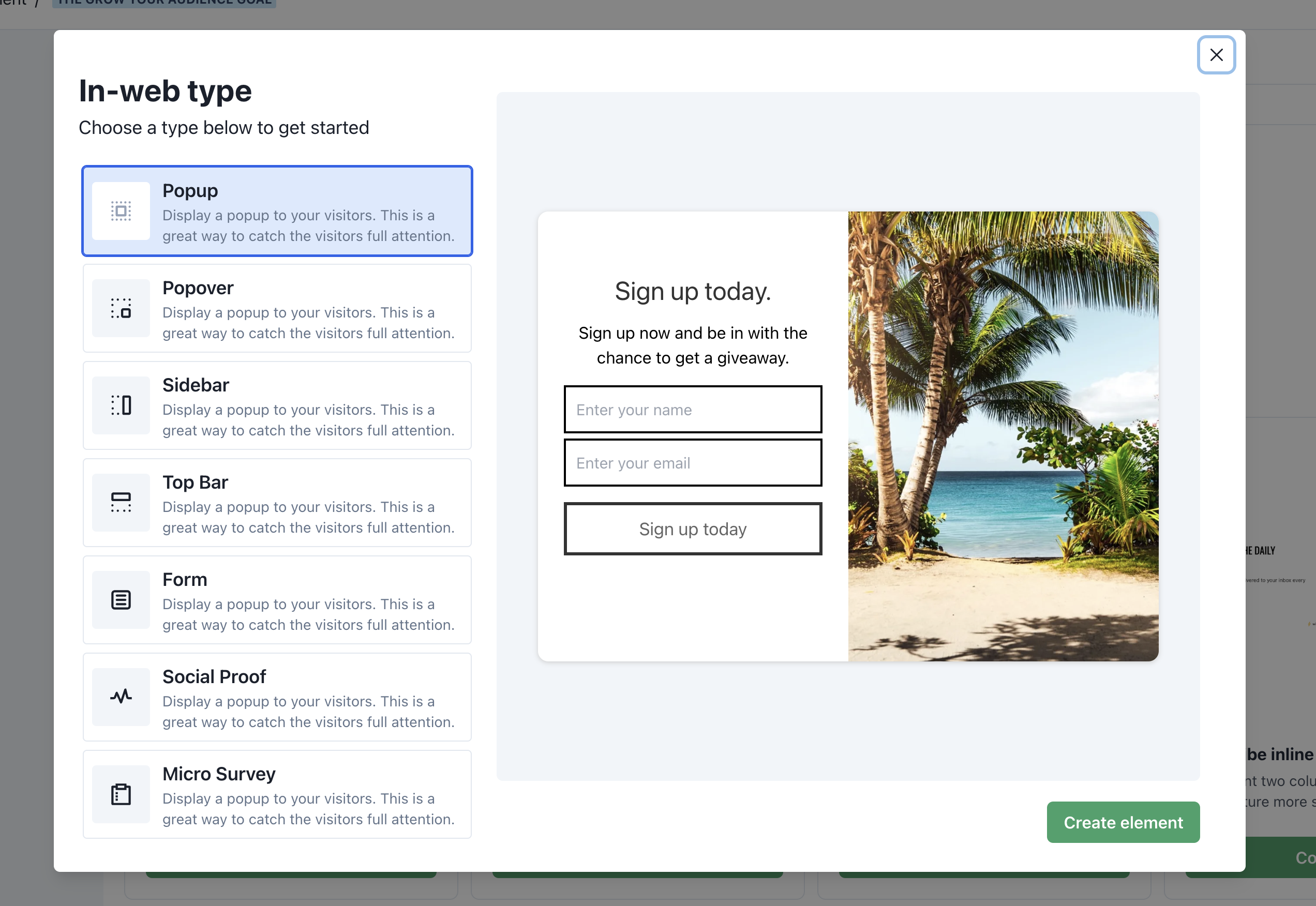
Here you will be able to select the element based on it's type, we provide a number of options like:
- Popup
- Popover
- Sidebar
- Top bar
- Form
- Social proof
- Micro survey
Clicking on each type will change the preview on the right to reflect what the base in web template looks like.
Once your happy, click on the "Create element" button in the bottom right to continue and create your popup.
This will take you to the element detail page, we cover this in another article found here.
My issue is still not resolved.
We are sorry to hear that you have not found the appropiate documentation to help solve your problem.
Please reach out to us and we will do our best to help.

