An introduction to the popup editor
A getting started guide on the popup editor

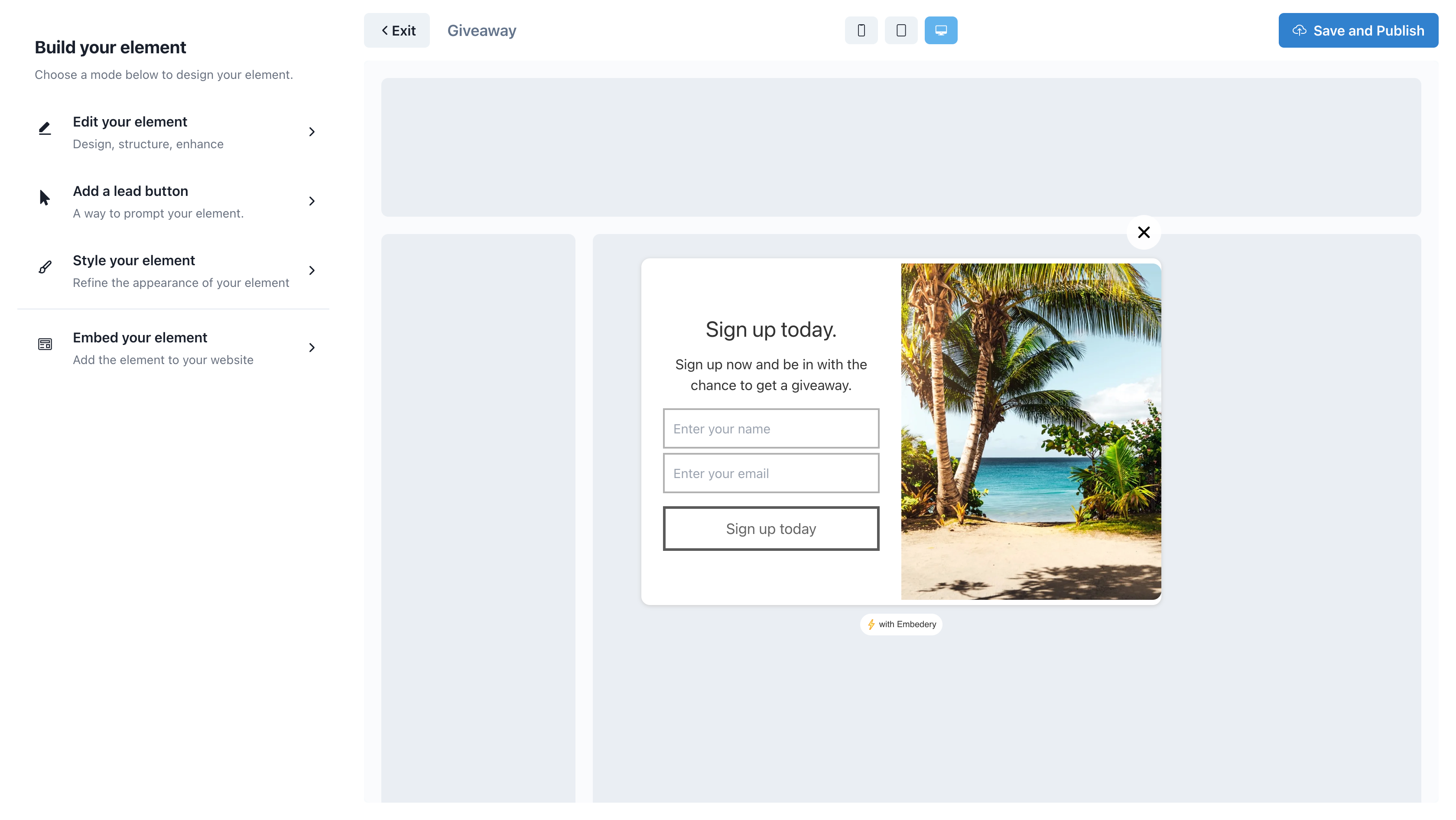
This is the in web element editor, we have redesigned this editor a number of times with the core goal of being super easy to use while powerful enough for you to really build great experiences.
With this editor you can build any type of UI element you can think of, we are constantly adding more and more functionality to provide you will more flexibility to build your perfect user experience.
The primary sections
To make the editor accessible, we have broken the editor into a number of different sections. Also depending on your in web element type, certain sections are conditionally available.
The sections are:
Edit your element
This section is for adding the content of your element, such as the fields, text and being able to manage the overall structure of your popup.
We will go deeper into this section in another article.
Add a lead button
A lead button is a small UI element that normally appears in the bottom right side of your website, and follows the user as they scroll the page.
Clicking on the lead button will open your element. A great example of chat widgets, once they are clicked, the chat window opens. This is a lead button.
This section is conditionally shown based on the in web element type, provided where it makes sense.
Style your element
This section is used to style your element, you will have access to all the core styling groups, where you can easily modify colors, sizing etc to align to your ideal design.
We also have partial support for themes, currently in private beta. This section will respect the chosen theme and can lock styles depending on the theme settings.
Embed your element
This section is where you can define embedding rules, here you can determine if the element is intended only for a certain page, device type or even how often the element should be shown.
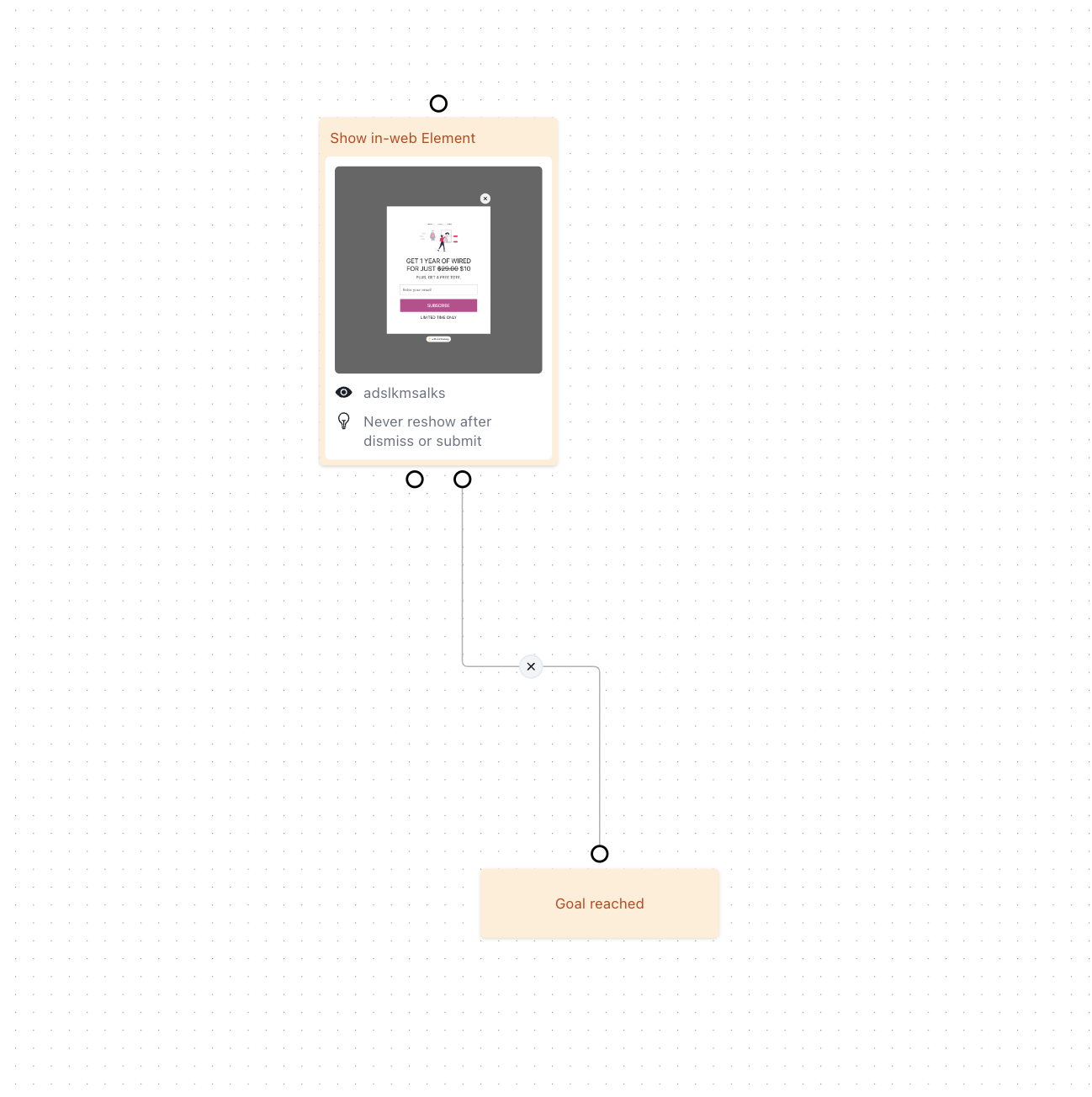
Working with goals
You will need to add your element to your parent Goal user flow, and connect the element to the end step. This will ensure you have full control over the user experience and manage to outcome of how the visitor interacts with your popup.

Here is an example of a connection that will embed and show your popup. Just ensure you connect to the end node called "goal reached", if the node is not connected to a node that connects to the "goal reached" node, then the element will not be included.
To dig more into the editor, check out the following articles
My issue is still not resolved.
We are sorry to hear that you have not found the appropiate documentation to help solve your problem.
Please reach out to us and we will do our best to help.

